「作成したShopifyのコレクションをトップページ上に反映される方法知りたい」
こんな疑問も解決します。
具体的にやりたいことはこんな感じです↓このカテゴリーはコレクションで作成したものです。

Shopifyのコレクションを作成していない方はこちらのステップを参照ください
Shopifyコレクションの用途は様々!
Shopifyでコレクションを作成してトップページに反映することができるようになれば、トップページに「商品タイプ別で商品を並べたり」「売れ筋ランキング」を並べたりできます。
はたまた、上の例のように商品カテゴリーを並べることだってできちゃいます。
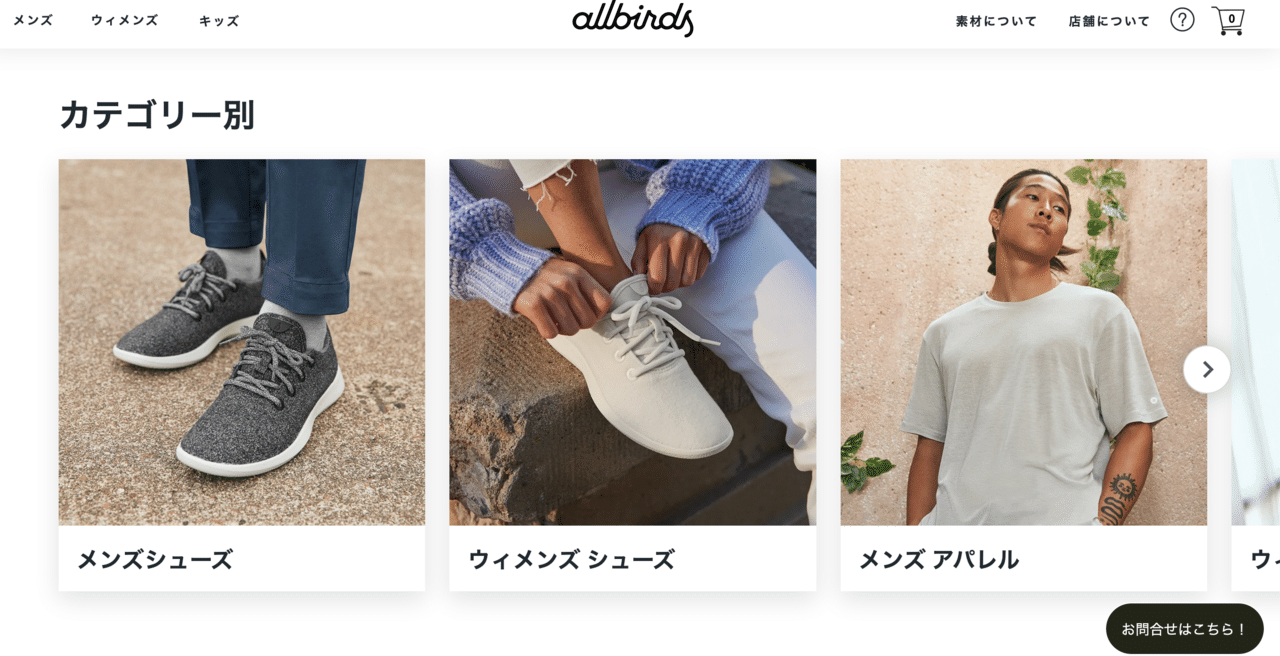
たとえば、Shopifyで作られたallbirds ではこちらのようにカテゴリーをトップページに並べています。

これもコレクションを作成してトップページに配置しているのです。
トップページで追加すべきコレクションは?
商材やターゲットにもよりますが、一般論ではトップページには以下コレクションを設置すべきです。
・人気商品のコレクション
・いちおし商品のコレクション(ストアいちおしの商品リスト)
・新着商品のコレクション
では、これらのコレクションをトップページに設定する方法を解説していきます。
Shopifyで作成したコレクションをトップページで表示させる方法
今回は無料テーマのMinimalというテーマで、一番使われる「商品タイプ一覧」追加していきます。(カテゴリー一覧や地域別などのコレクションを並べる)
テーマによって、追加できるコレクションや形式が若干異なるのでご注意ください。
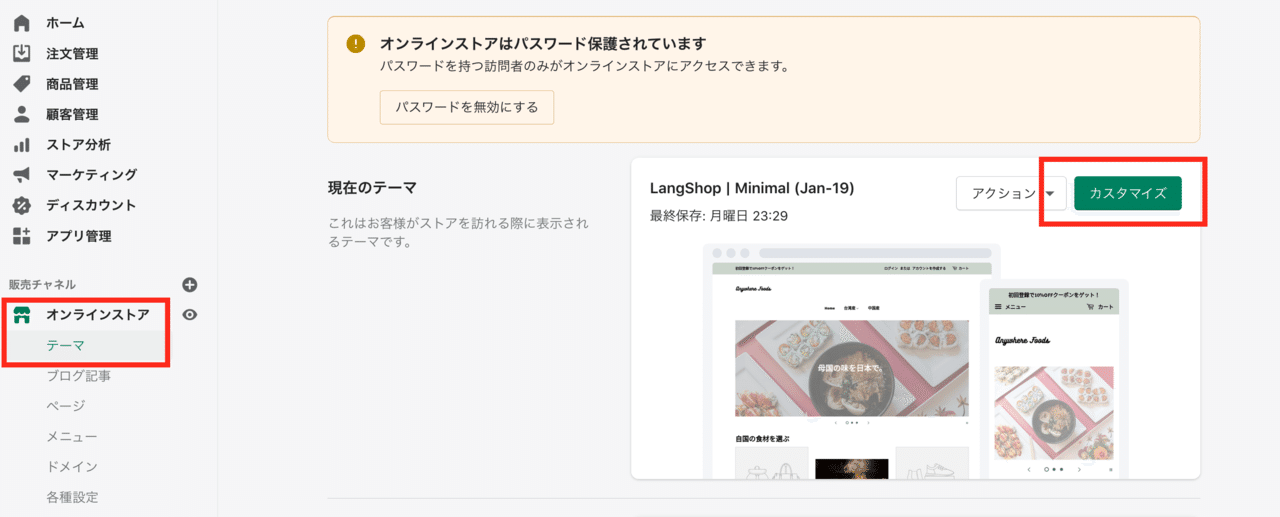
❶ オンラインストア→テーマ→カスタマイズをクリック。

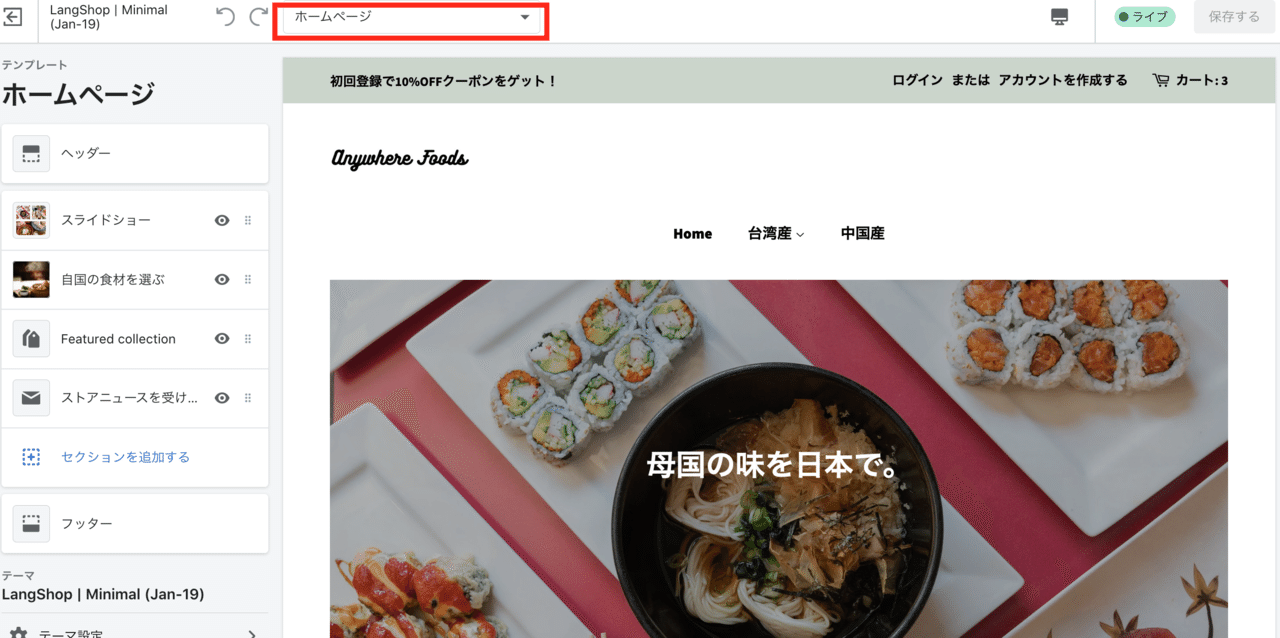
❷ テーマのカスタマイズ画面上部のドロップダウンで「ホームページ」となっているか確認。

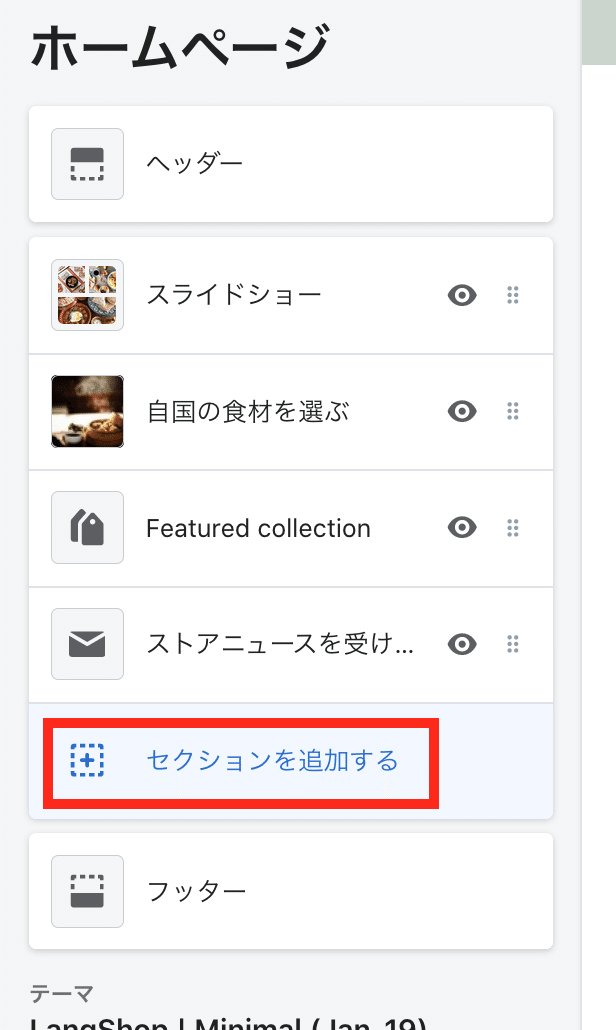
❸ サイドバーから「セクションを追加する」をクリック。
※元々入っているセクションを編集してもOKです。

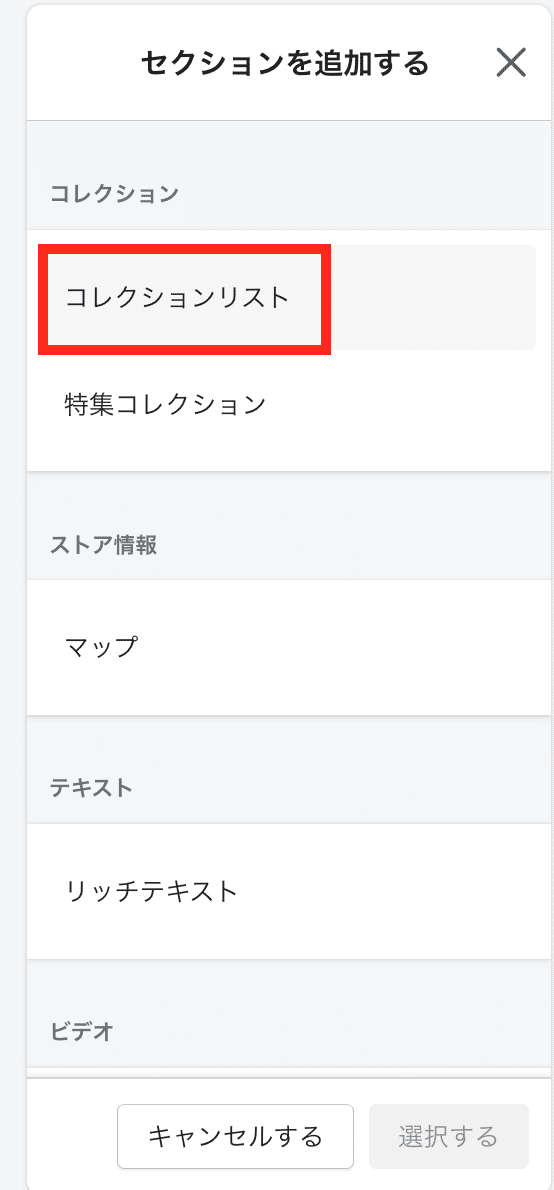
❹ 「コレクションリスト」を選択。
※ここでコレクションリストが存在しない場合は、設定しているテーマでは追加できません。

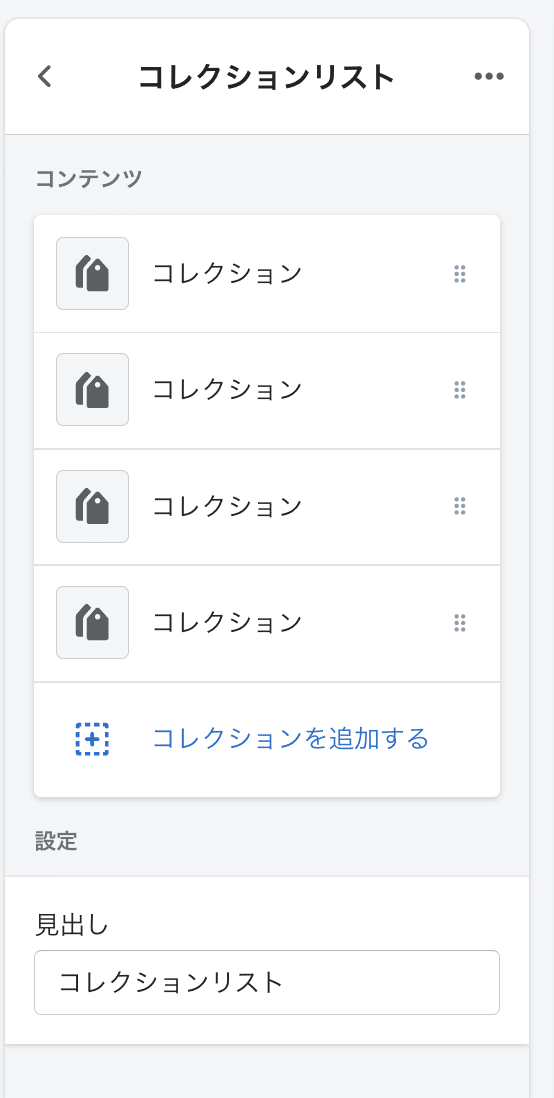
❺ コレクションを選択して、1つずつコレクションを紐付けする。

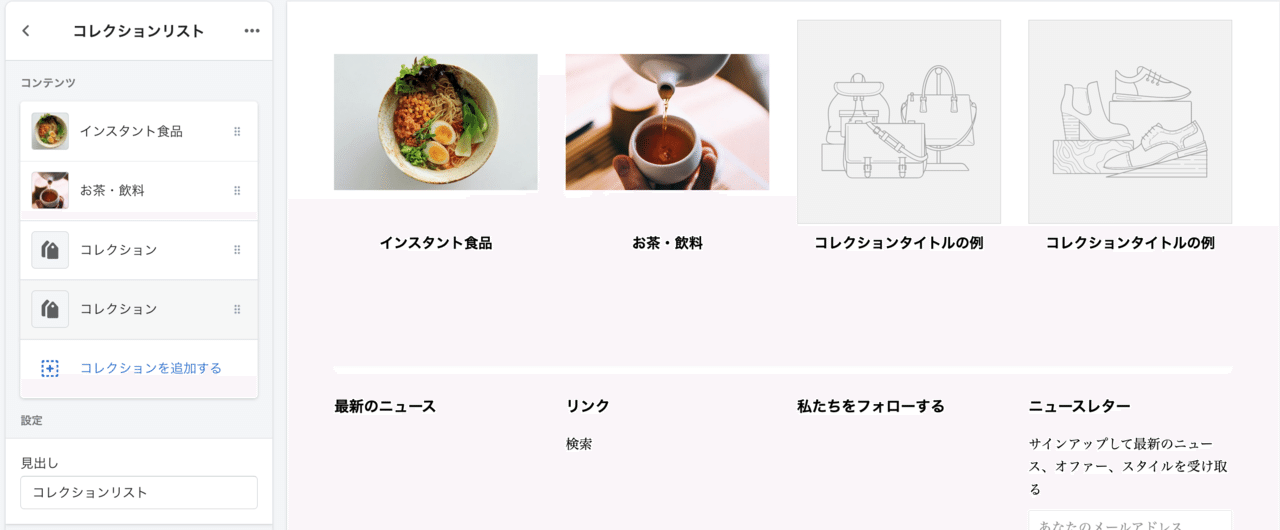
❻ すると、追加ごとにプレビューで確認できます。

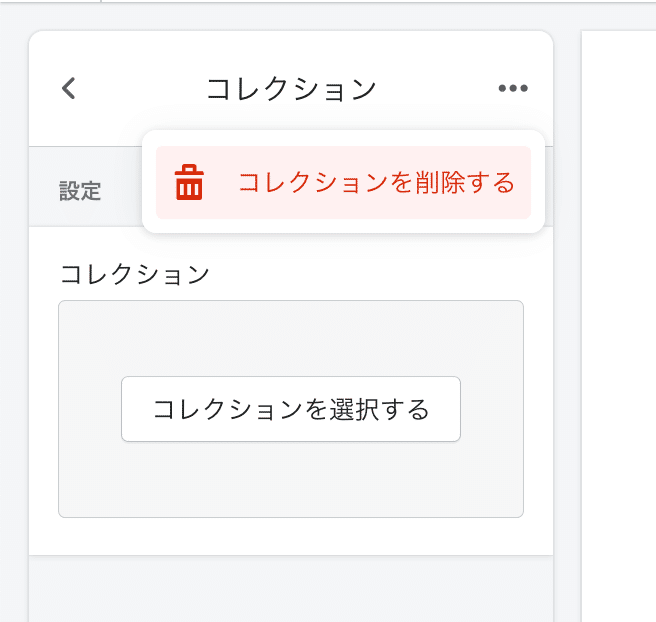
❼ 表示するコレクションの数を減らしたい場合は、空のコレクションを選択して、サイドバー右上の3点マークをクリックして、「コレクションを削除する」をクリックすれば、削除可能です。

❽ 「見出し」に見出しとして表示させたいテキストを入力します。

❾ これでカテゴリー一覧というコレクションリストが追加できました!

この方法で様々な場所にコレクションを追加できます。
その他にどんなコレクションが表示可能?
使用しているテーマに依存しますが、ほぼどのテーマにも存在しているのが「特集コレクションの追加」です。
これは選択したコレクション内にある商品をすべて一覧で表示することができます。
例えば、「店長いちおし商品」というコレクションを作成しておけば、そのコレクション内にある商品を表示することができます。
※もちろん、表示する商品点数も調整できます。
以上がShopifyコレクションのトップページ反映方法でした!











