この記事では、Shopifyで「見栄えの良いかっこいい」お問い合わせページを作成する方法を解説します。
ここでは、お問い合わせページを「Shogun」というページビルダーアプリを使って作成していきます。
目次
そもそもなぜShopify基本機能からお問い合わせページを作成しないのか?
前回のステップで解説しましたが、Shopifyの基本機能を使えば、ページが簡単に作れちゃいます。
その理由は、ずばりこちら。
Shopifyの基本機能で問い合わせページを作成すると、こんなページしか作れません。。

かなり、シンプルで雑な作りですねww
これでは購買しようとしているユーザーが「このサイト本当に大丈夫か?」って思ってしまうかもしれません。
だから、少々めんどーですが、見た目を少々凝った問い合わせページを作ることを決意しました。
(細かい部分だけど、こういうところまでユーザーは見ていると知っているので)
Shogunアプリで問い合わせページを作成する方法
Shogun というページが作成できるShopifyアプリを使ってお問い合わせページを作成していきます。
※Shogunは月額$19.9かかりますが、このアプリは必須で使っています。というのも全てのページのレイアウトやデザインを自由にカスタマイズできる画期的なアプリです。これはデザイナーやフロントエンジニアを抱えなくても、月2,000円でサイトを更新することができちゃいます。
①Shogunアプリをダウンロードする。
アプリ管理>Shopify アプリストアに行くからShogunを検索して、ダウンロードします。
※無料トライアル期間があるので、使いづらかったら特にコストかからずにアプリを停止できます。
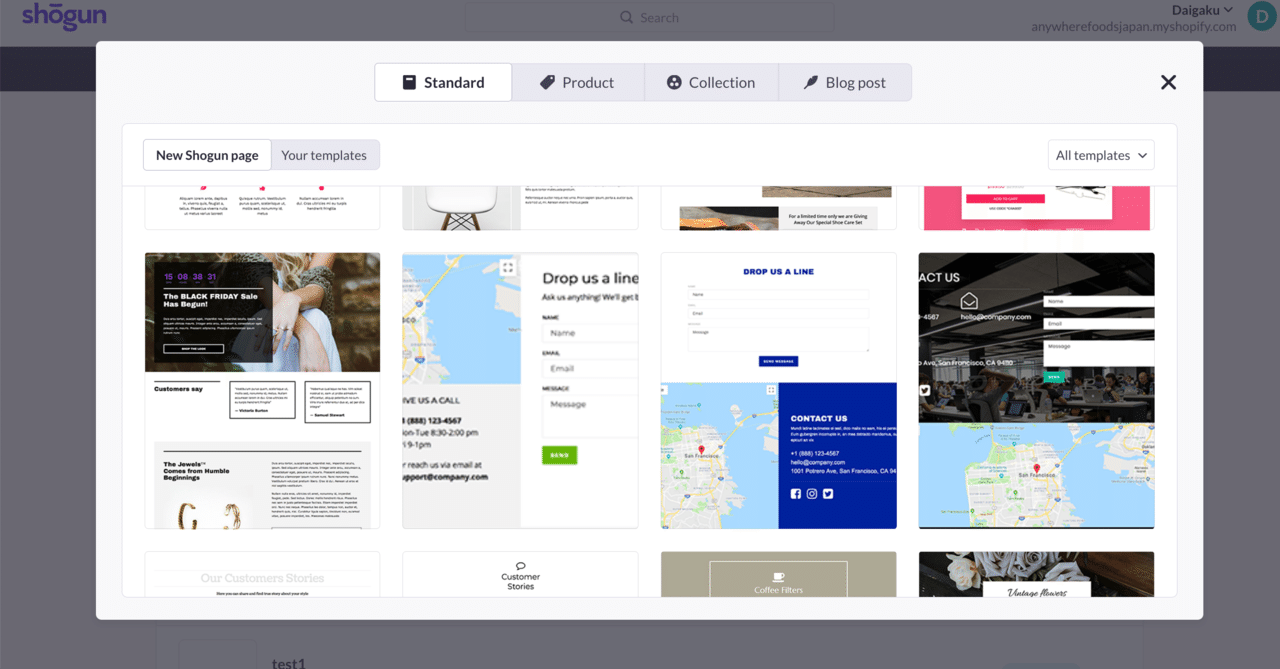
②Shogunで問い合わせページのテンプレートを選択する
Shogunでは数種類の問い合わせページのテンプレートが存在します。
ここではおしゃれなテンプレートを選択しました。

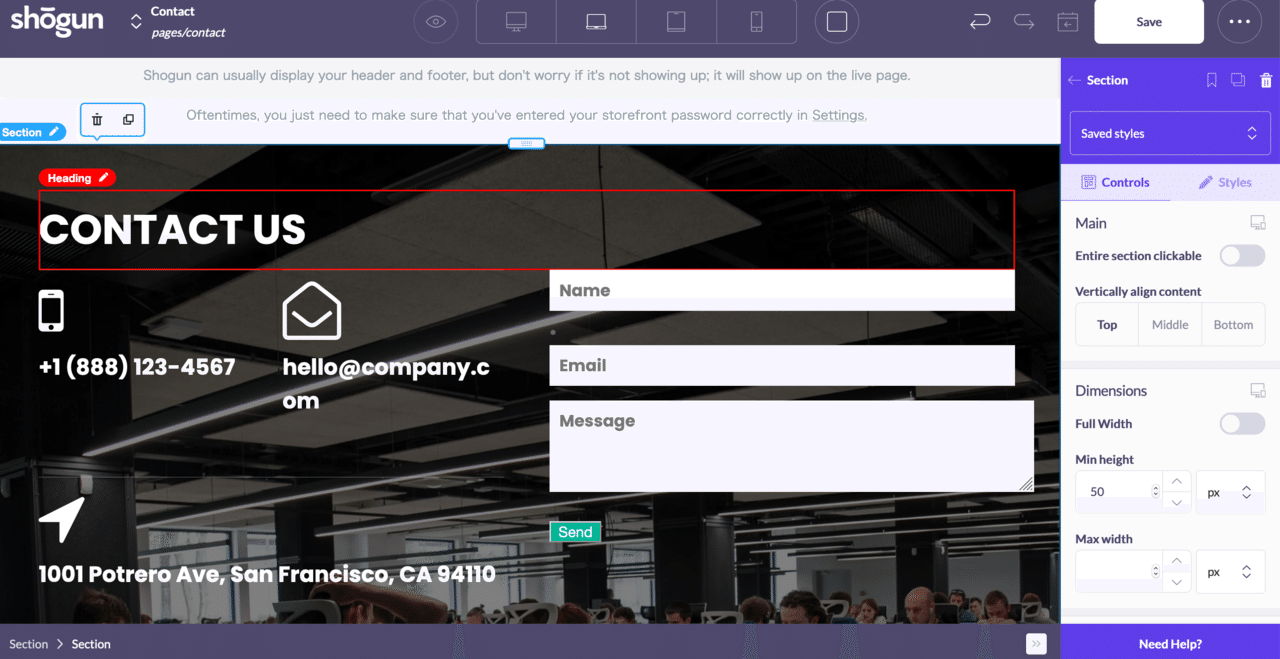
③問い合わせページをカスタマイズする
ここからカスタマイズしていきます。
プレビュー画面にカーソルを合わせると、下図のような赤枠や青枠が現れます。
それをクリックすると、左のサイドバーからカスタマイズできます。
タイトルの変更、フィールドの追加、削除、背景画像の変更など自由になんでもアレンジできます。
※ちなみにフォームから問い合わせがきたら受信したいメールアドレスもここで指定できます。(フォーム部分をクリックしてみてください)

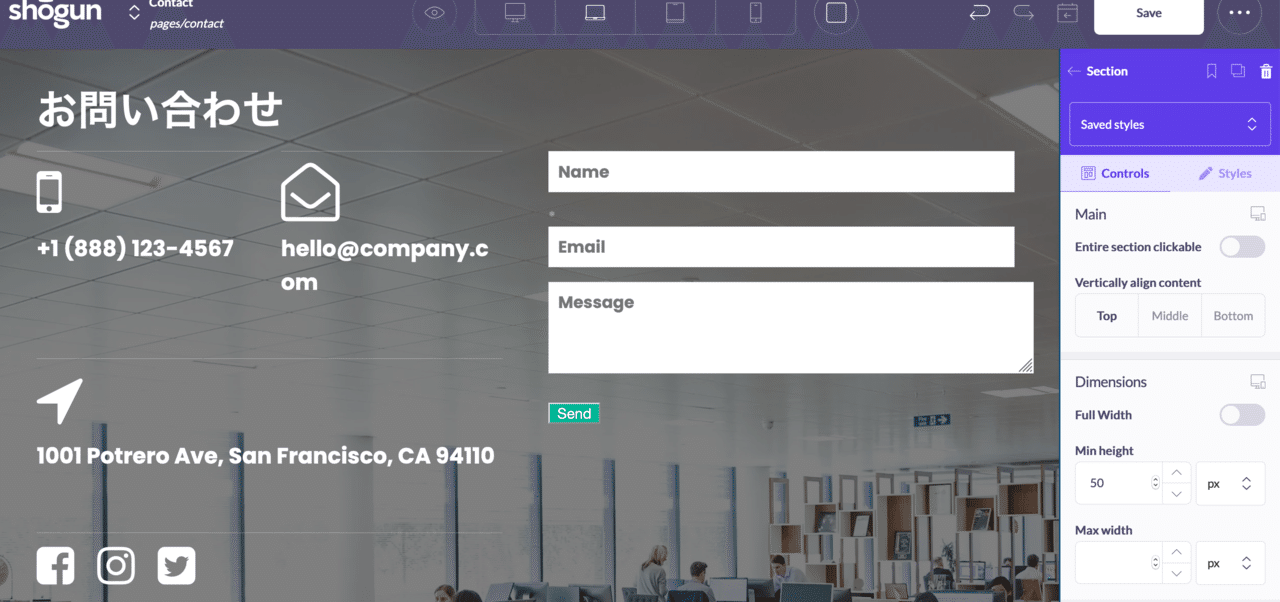
④完成ページはこちら。

ほとんど編集していないのに見栄えはかなりよい問い合わせページが作成できました!
作成したお問い合わせページをヘッダーやフッターに追加する方法
お問い合わせページはヘッダーかフッターに追加されることが一般的です。
なので、フッターに追加する方法も解説していきます。
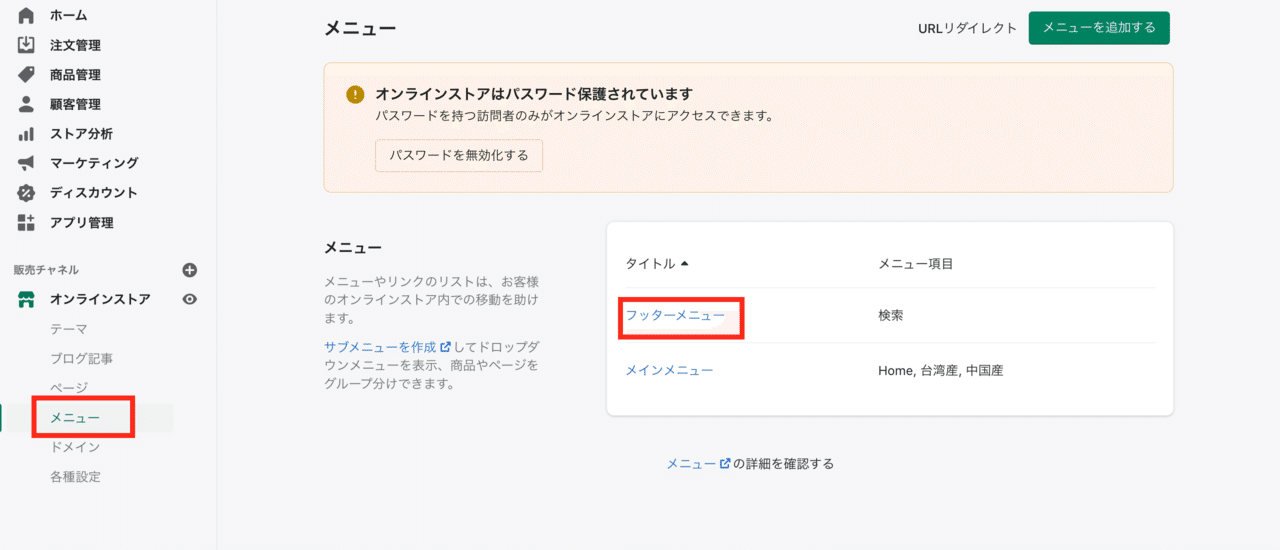
① オンラインストア>メニューからフッターメニューをクリック。

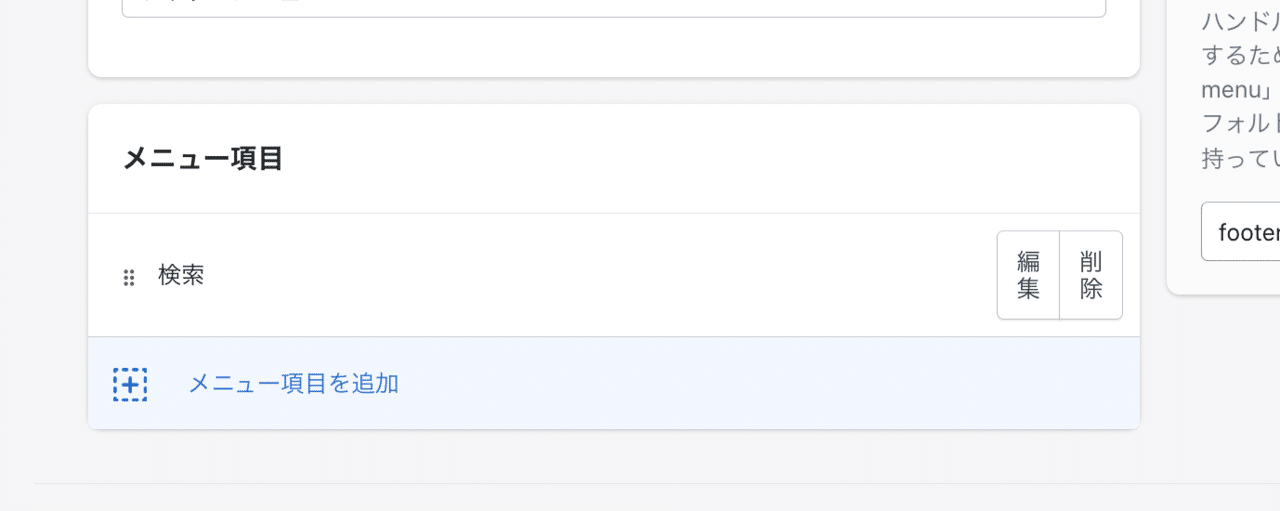
②メニュー項目を追加をクリック

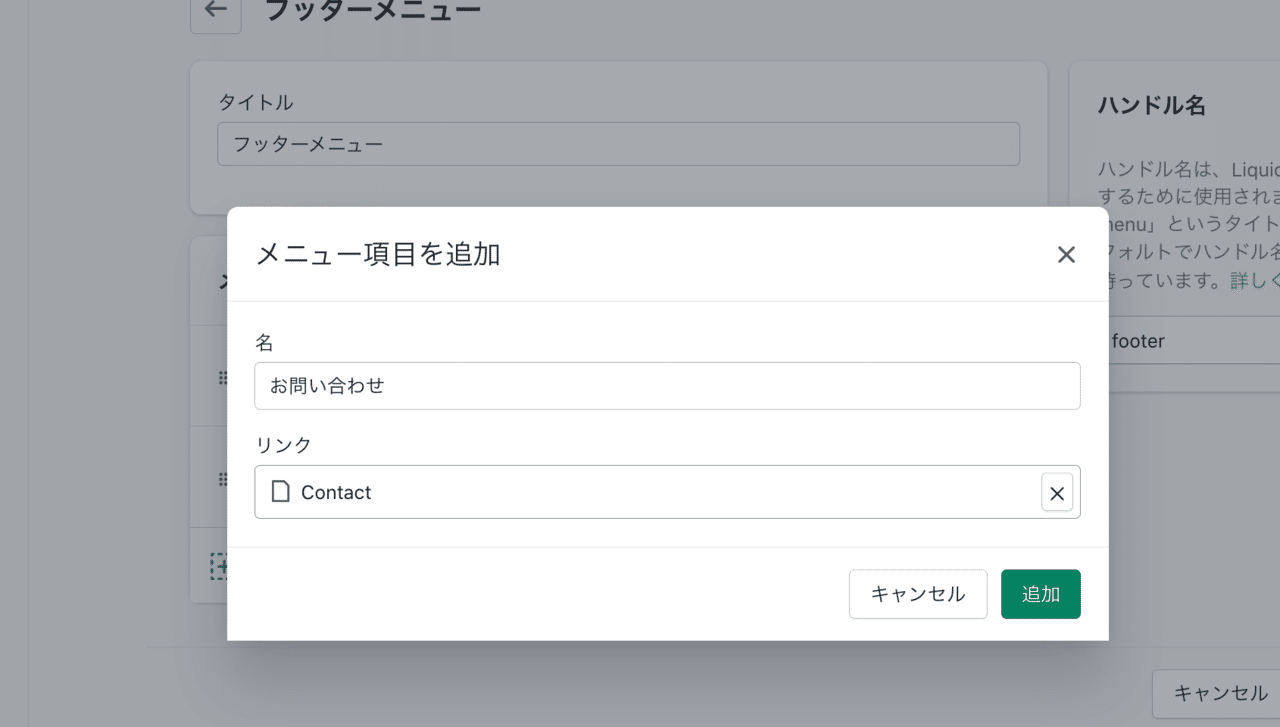
③先ほど作成したご利用ガイドを選択。

④メニューを保存する をクリックしたらフッターに追加完了!
これで作成完了です!さくっと行けたかと思います!
※ご利用ガイドページも未作成でしたらこちらの記事を参考にしてみてください↓










