EC事業で欠かせない「送料の設定方法」を解説していきます。
物販であれば、必ず送料が発生しますよね?
Shopifyではショップの条件に応じて、かなり自由に送料の設定ができるのです。
今回は、最終的にユーザーが購買する上で必要な決済周りの設定をします。サイトに訪れたユーザーが安心してショッピングを楽しめるようにローンチまでに設定すべき項目です。
目次
Shopifyでは、どんなルールで送料が設定できるの?
Shopifyではかなり自由度が高く送料のルールが決められます。
筆者がShopifyが好きな理由の一つです。
おおまかに分けるとShopifyでは以下2つのパターンで送料ルールが設定できます。
1. 注文金額に応じて送料が計算できる
2. 注文商品の総重量に応じて送料が計算できる
ECサイト(ネット通販)で最も主流な送料計算方法は?
とはいえ、送料の計算方法は悩みますよね、、、
(損しないように計算しようとしても組み合わせが多すぎて最適な送料条件を決めるのはほぼ不可能です…)
ECサイト(ネット通販)で最も主流な送料ルールは「注文金額に応じた送料設定」です。
よく見かける「5,000円以上購入で送料無料!」みたいなものです。
一般的には、購入アイテム数が増えれば、利益額も増えるため多く商品を買ってほしいものです。
なので、複数商品の購買促進するために最も有効的な方法がこの「注文金額に応じた送料設定」なのです。
一方で、Shopifyで重量に応じて送料設定する方法はどうなの?
Shopifyでは「重量に応じて送料を決められる」と言いました。
どんな方に最適かというと、「販売している商品のサイズ、重量がかなりばらつきがある方」です。
極端にいえば、ダイニングテーブルも販売しているし、コーヒーカップも同じサイトで販売しているようなショップです。
前述の「購入金額での送料計算」だと、ダイニングテーブルを2つを買われて、高額な送料を負担しなくてはいけなくなる危険性があります。
なので、こういったショップの方は重量計算での送料設定をおすすめします。
※今回は重量での送料計算方法は解説しませんが、簡単に方法を説明するとこんな感じです↓
1. 各商品に重量を追加する(重量フィールドがあります)
2. 送料設定で総重量ごとに送料条件を1つずつ設定する
この方法で、実装可能です。送料設定方法はこれから説明する方法をご参照くださいませ。
Shopifyで送料を設定する方法(購入金額に応じて送料ルールを設定)

それでは一番主流な「購入金額に応じた送料設定方法」を解説していきます。
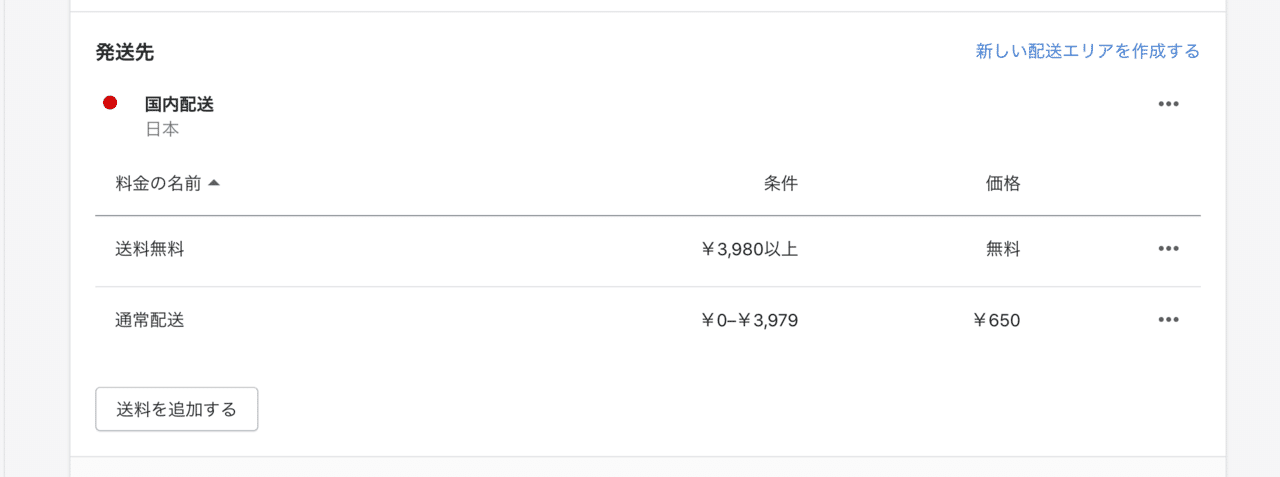
今回はこんな感じで送料を設定したいと思います。
・基本送料 650円
・購入金額3980円以上送料無料
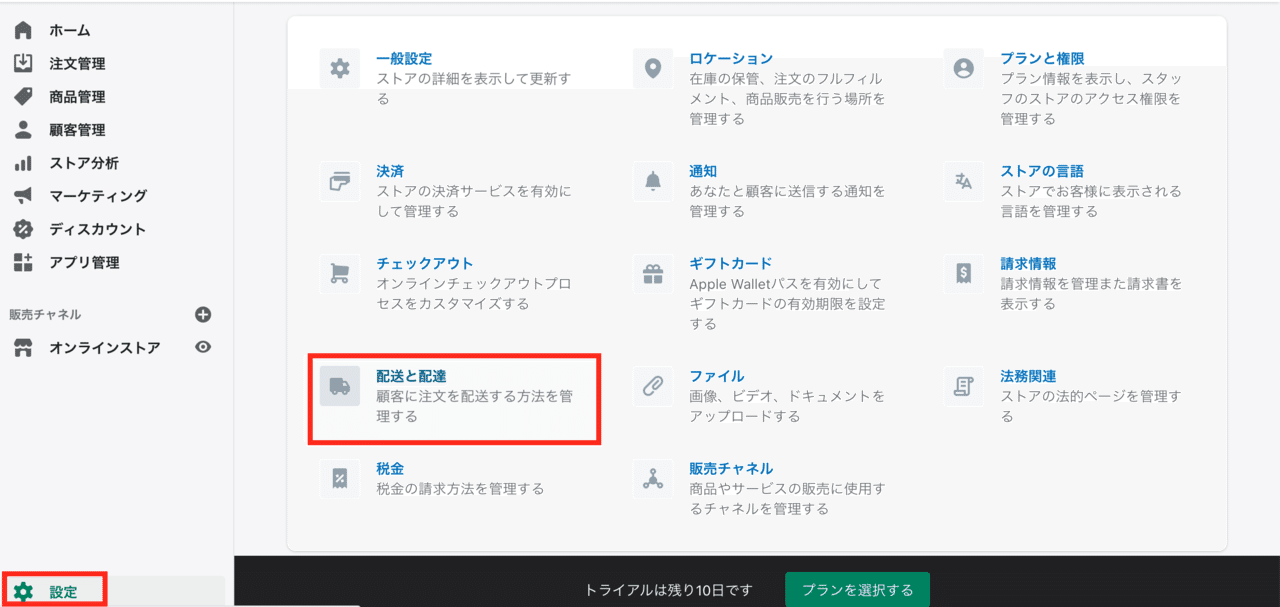
❶設定>配送と配達をクリック

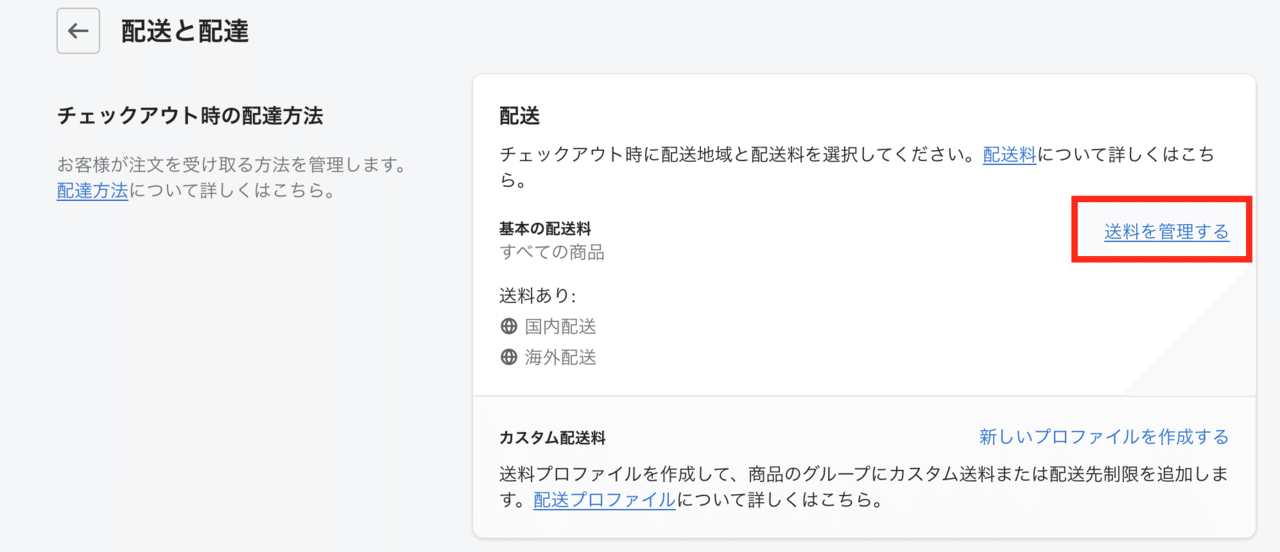
❷「送料を管理する」をクリック。

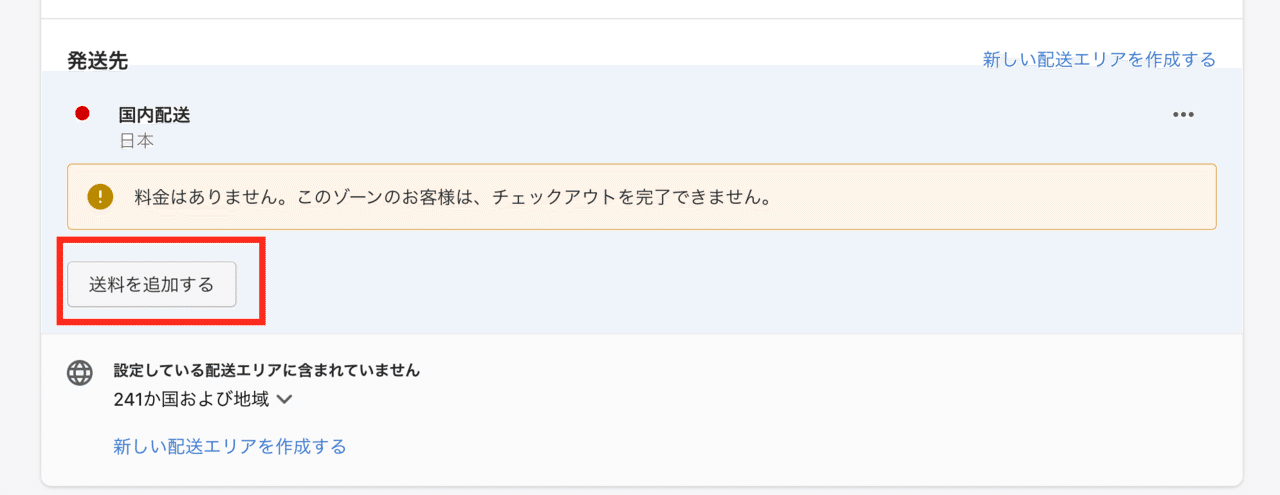
❸「送料を追加する」をクリック。

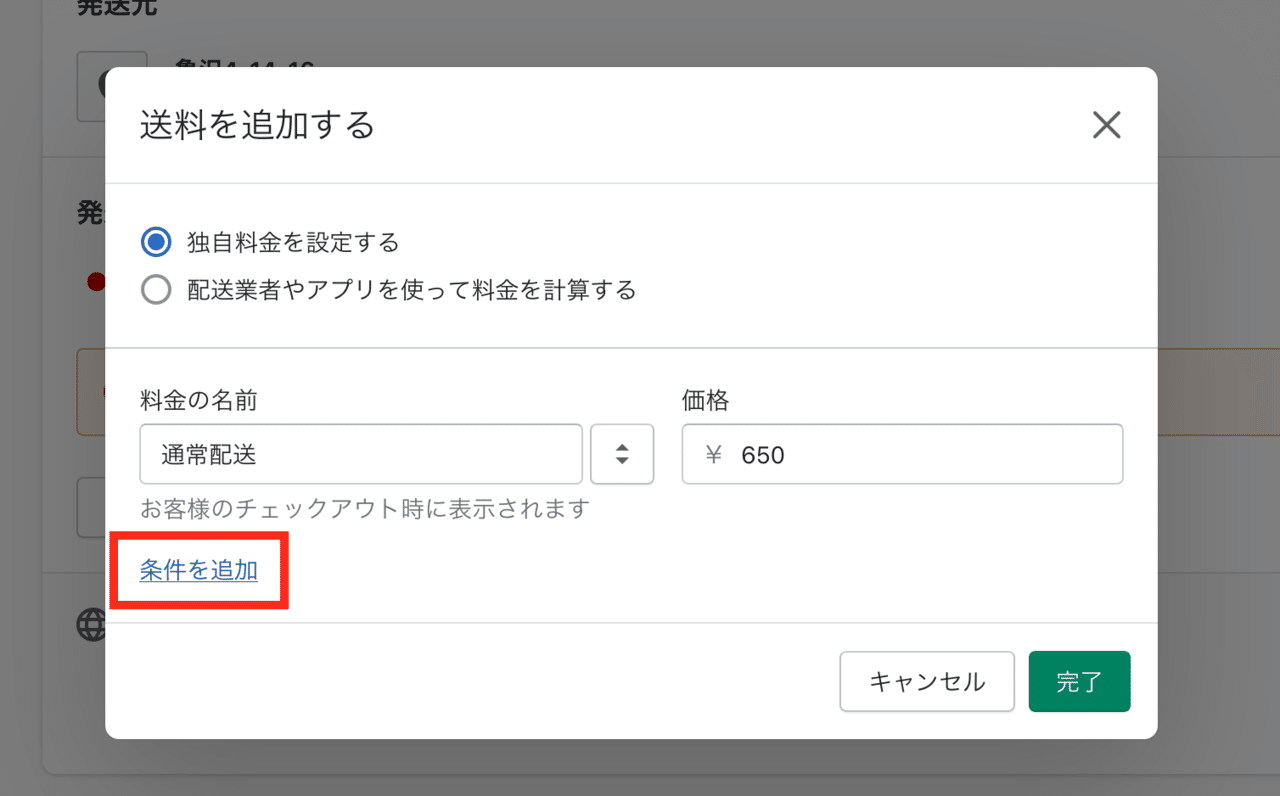
❹送料の名前と価格を入力する
その後、条件の追加という青地をクリックします。

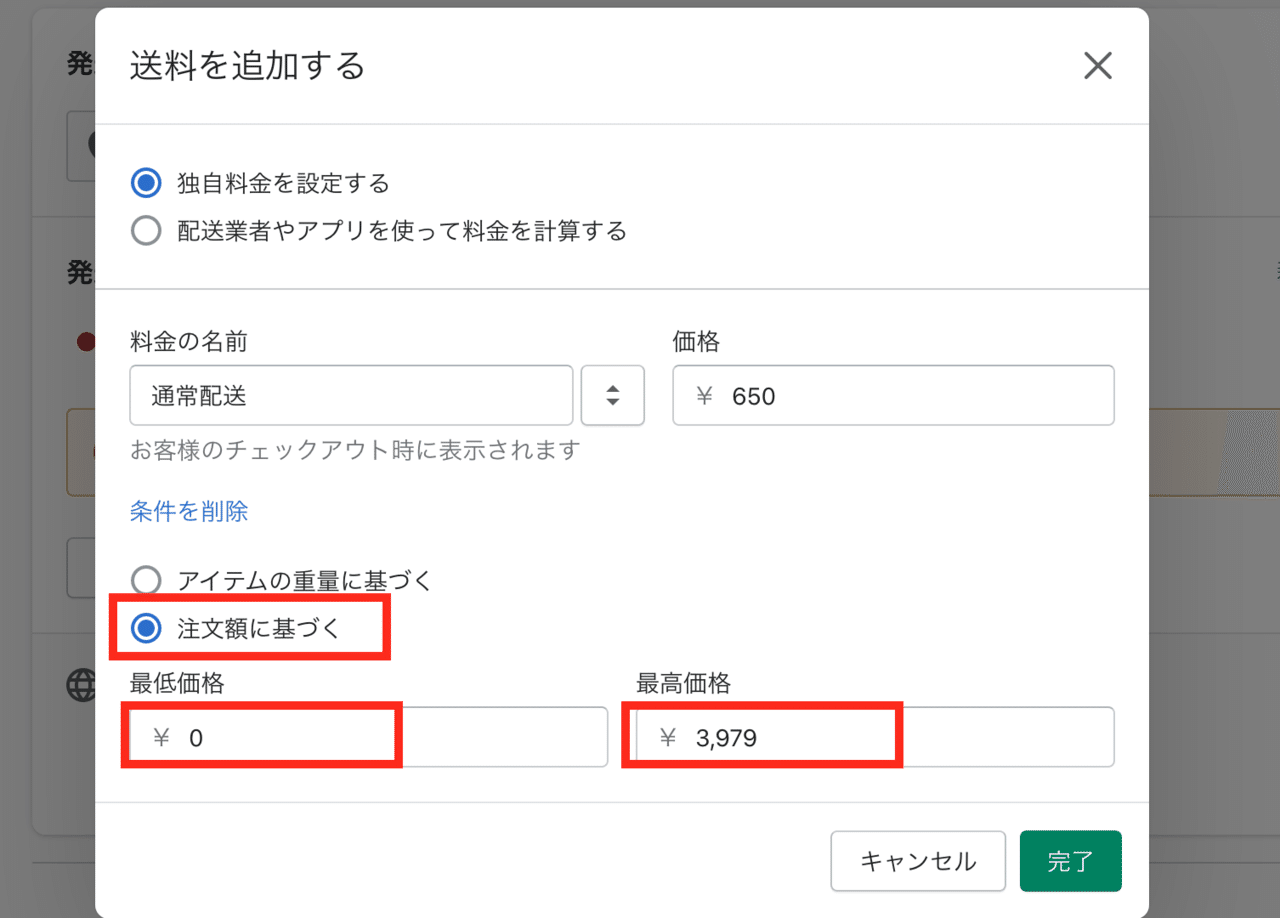
❺条件を追加する
– 注文額に基づくにチェック入れる
– 最低価格と最高価格を入力(この送料を適用させたい金額範囲)

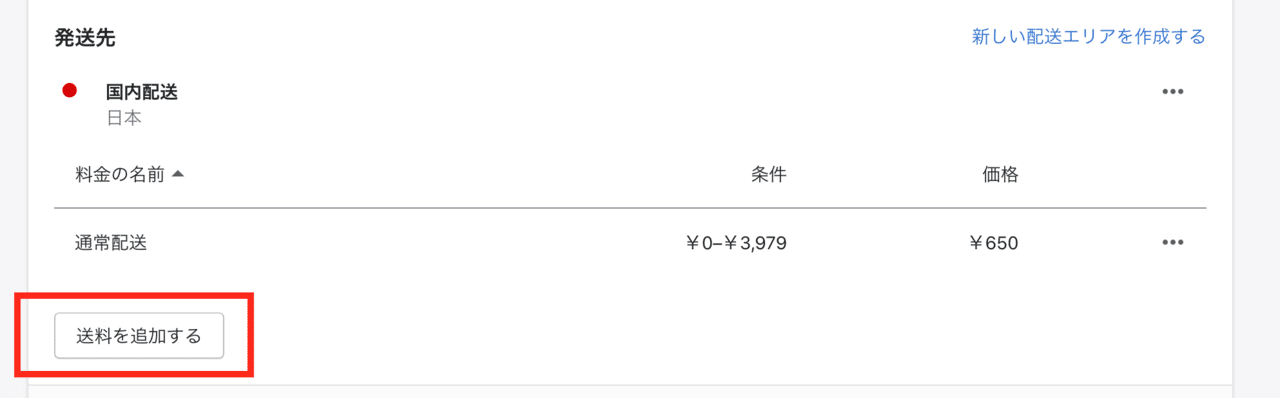
❺再度、「送料を追加する」をクリックして、送料条件を作成する

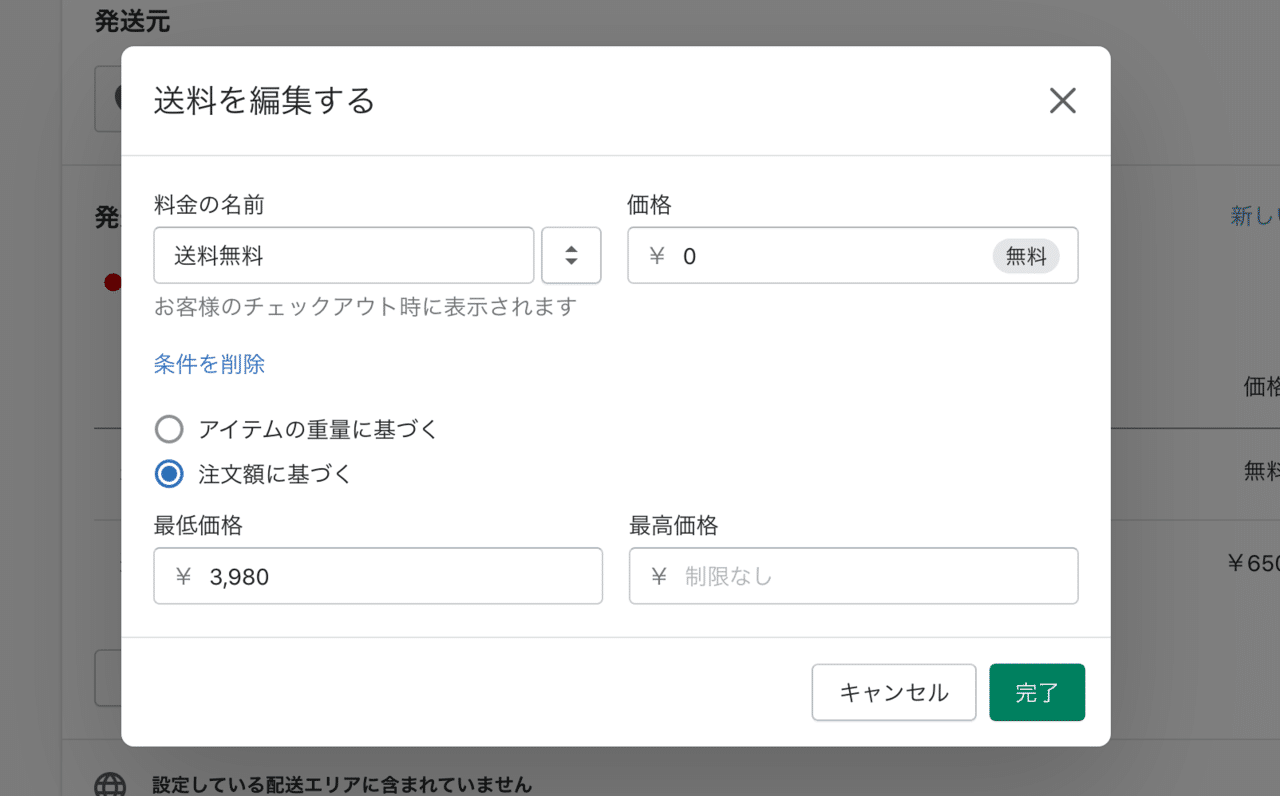
❻送料無料条件の設定をする
価格0で、最高価格を空欄で設定すればOKです。

これで、2つの送料条件作成が完了しました!保存をクリックしたら完了!

一部の商品だけカスタムで送料を設定したいときは…
大物商品の場合のみ、別で送料条件と送料を設定したいとか、冷凍ものは別の送料を適用させたいときってありますよね?
Shopifyでは商品グループを作成して、独自条件と紐付けすることができ、一部商品については別送料条件を設定できます。
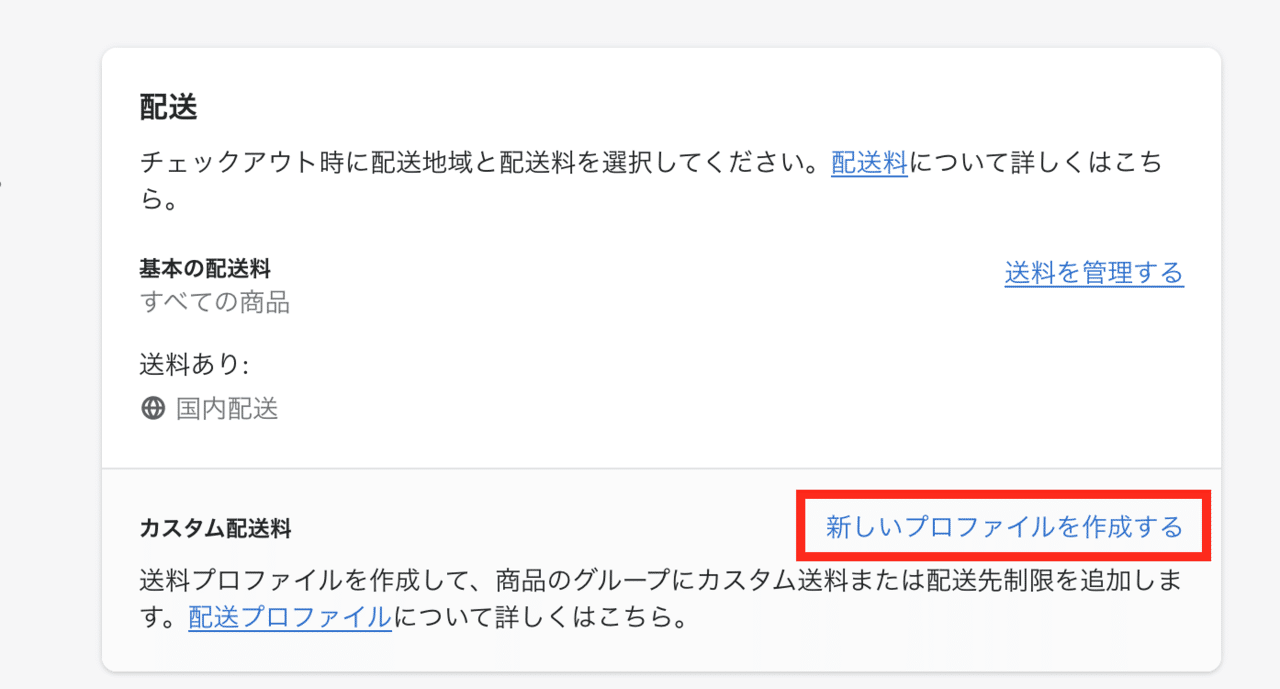
設定>配送と配達 画面に「新しいプロファイルを作成する」から、特別送料を適用させたい商品を選ぶことができます。

これで送料の設定が完了しました!
続いては決済時に欠かせない「配送時間、配送日選択」の設定です。
「配送日時指定機能」ってShopifyの基本機能に入っていないの?
基本機能にはついていないのです。。。
日本人にとってはECサイトで希望配送日、時間帯を指定することは当たり前ですが、
Shopifyはカナダ発で、北米地域の配送業者はそもそも日時指定は出来ないのが普通です。
日本の配送事業のサービスレベルが高すぎるのです。
ただ、日本人向けにECサイトを構築しているのであれば、「配送日時指定機能」は必須です!
なので、Shopify公式アプリを追加して設定する必要があるのです。
Shopifyで配送日時指定アプリを追加する方法
対象アプリはこの1択です。
アプリ追加方法を説明していきます。
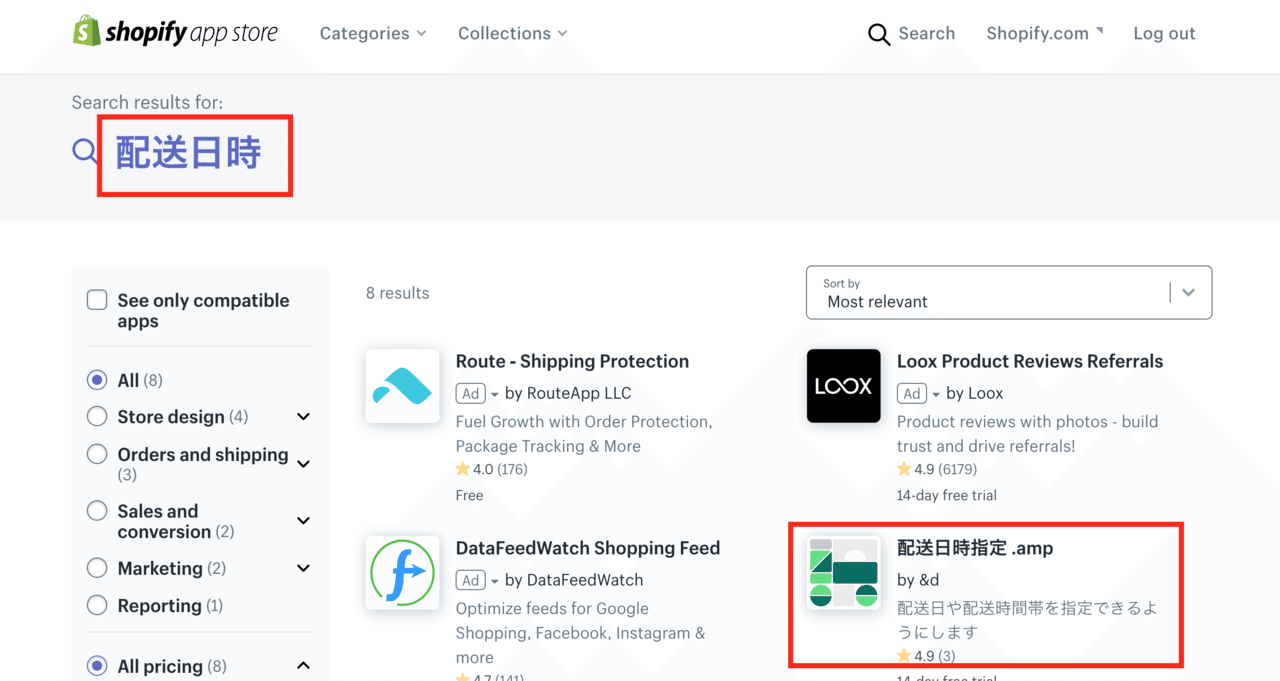
①配送日時指定アプリをshopify app storeから追加する
shopify app storeで配送日時と検索します。

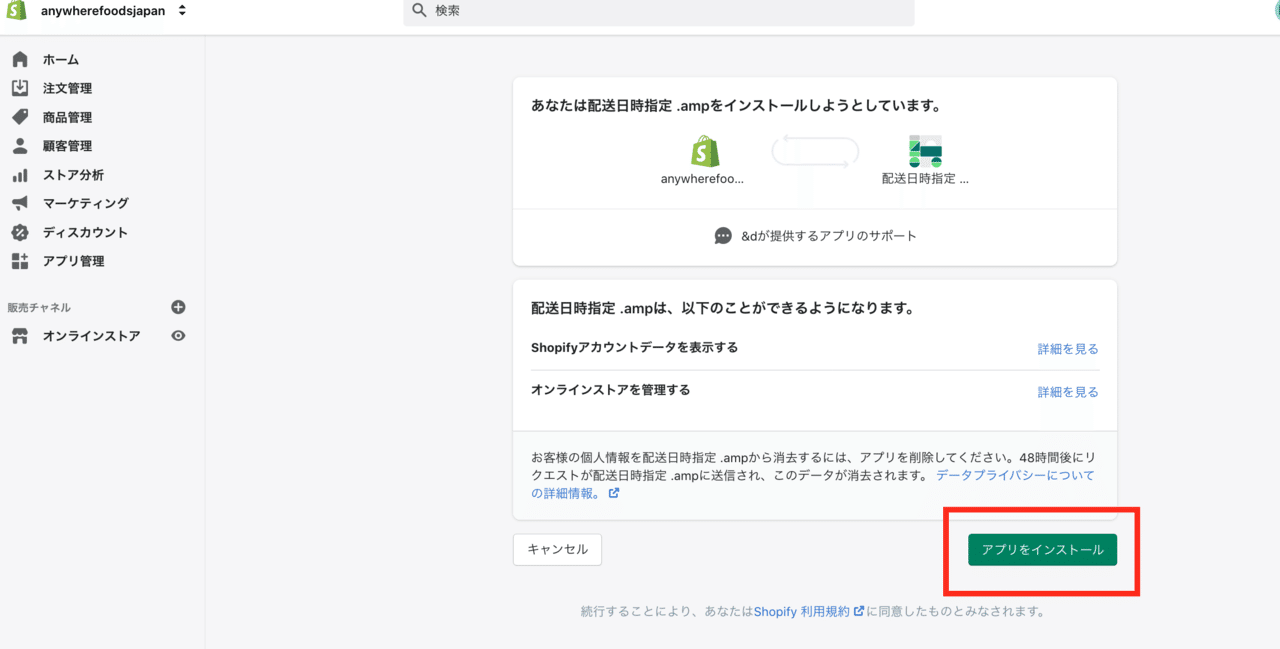
アプリをインスールをクリックします。
※14日間は無料で利用できますが、それ以降は月額$9.8発生するのでご注意ください

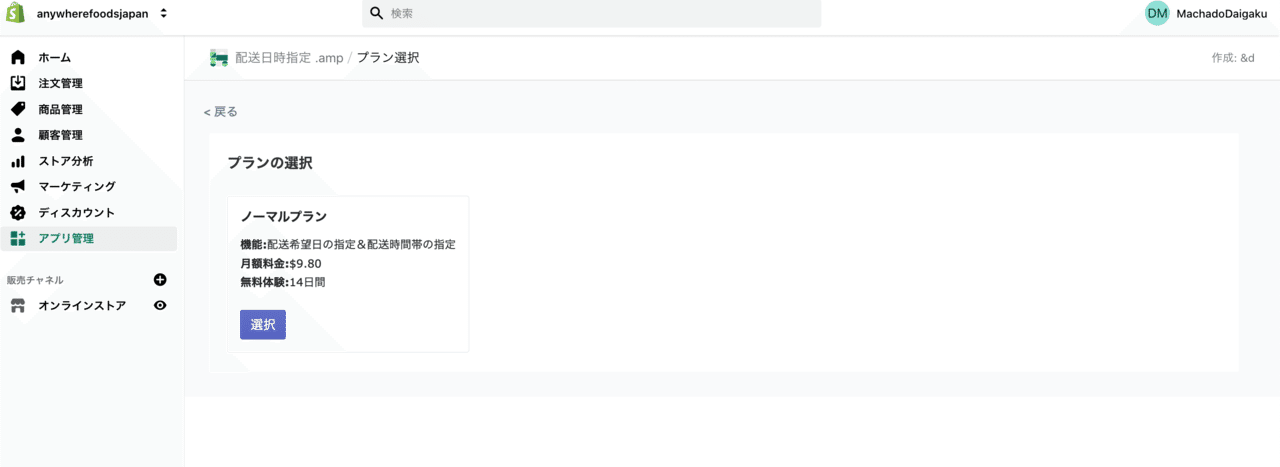
プランの選択で「ノーマルプラン」を選択します。(このプランしか選べません)

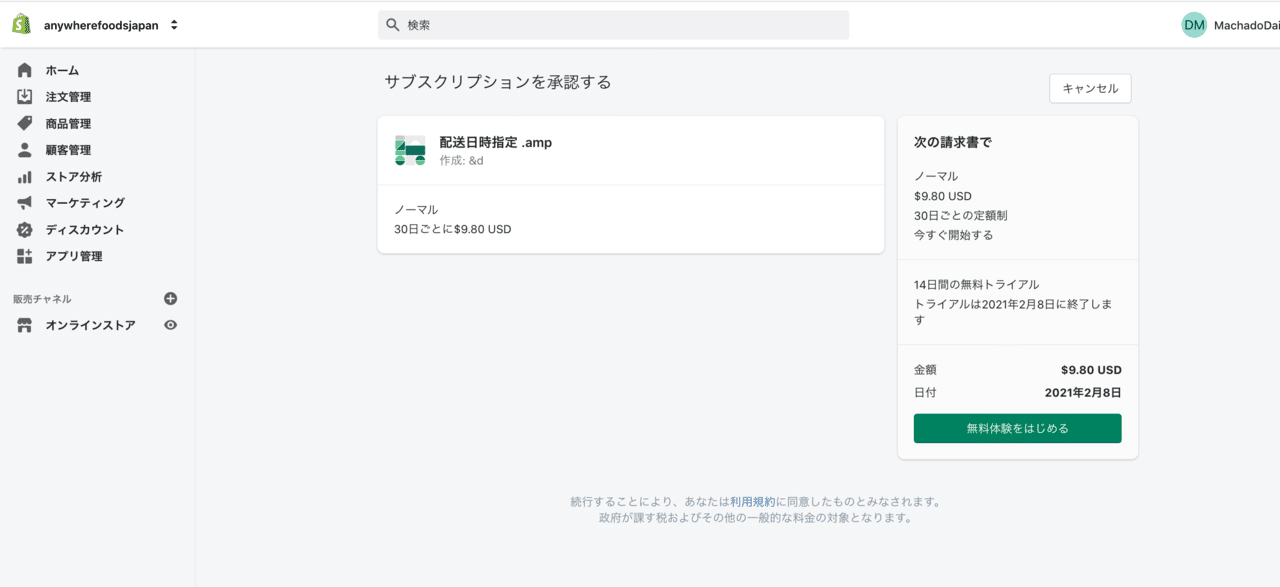
無料体験をはじめる をクリックします。

Shopify配送日時アプリの設定方法
それでは配送日時アプリの設定をしていきましょう。
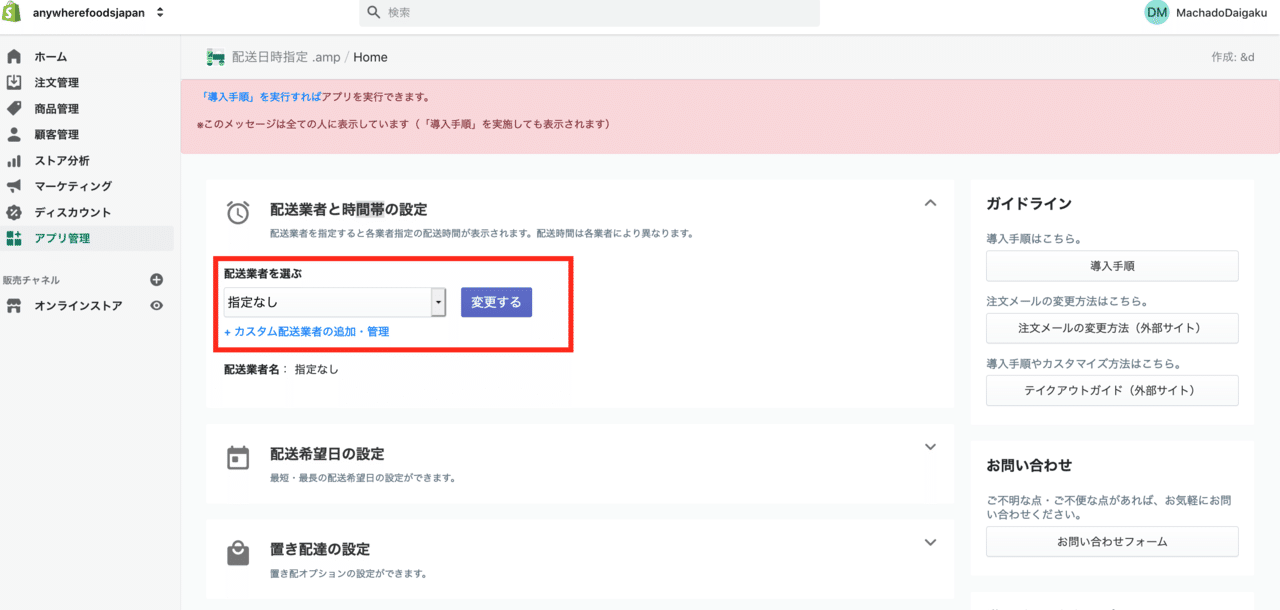
①配送業者と時間帯の設定
まずは、配送希望時間帯が選択できるように設定していきます。
配送業者によって、希望時間帯が異なるため、配送業者も指定します。

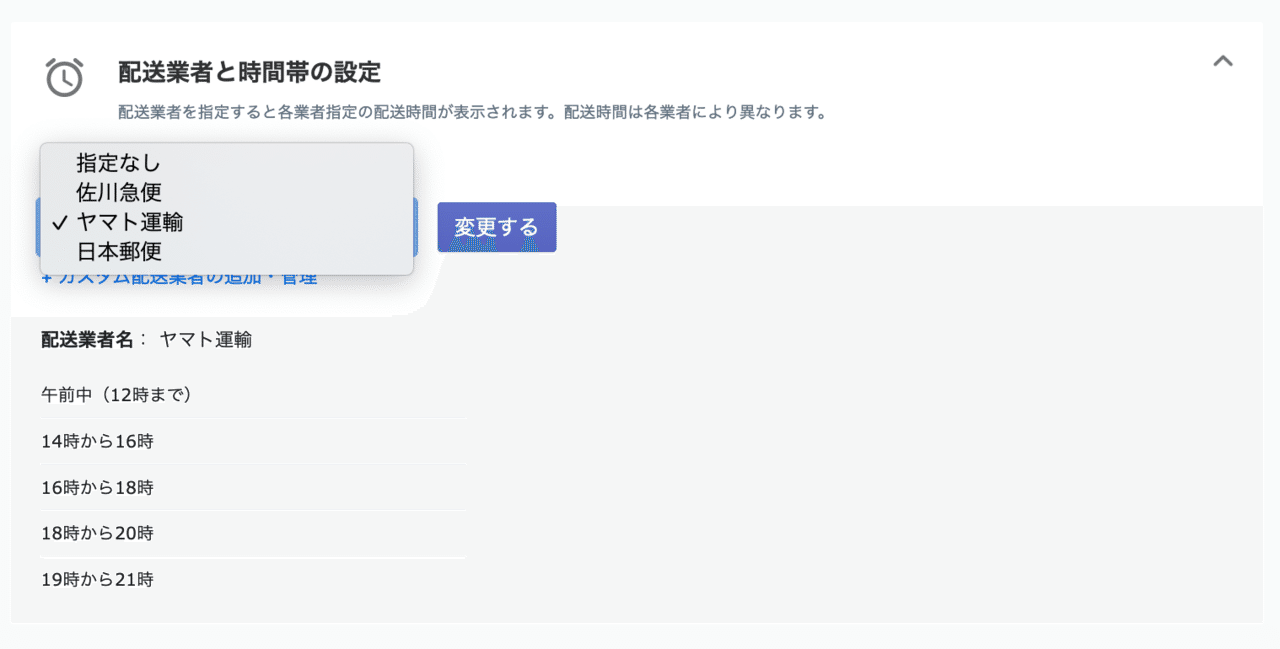
配送業者を選ぶで、利用予定の配送業者を選択します。
ここではヤマト運輸を設定します。
すると、ドロップダウンに配送業者の指定時間帯が表示されます。
※利用する配送業者がリストにない場合は、青字の「カスタム配送業者の追加・管理」から追加もできます。

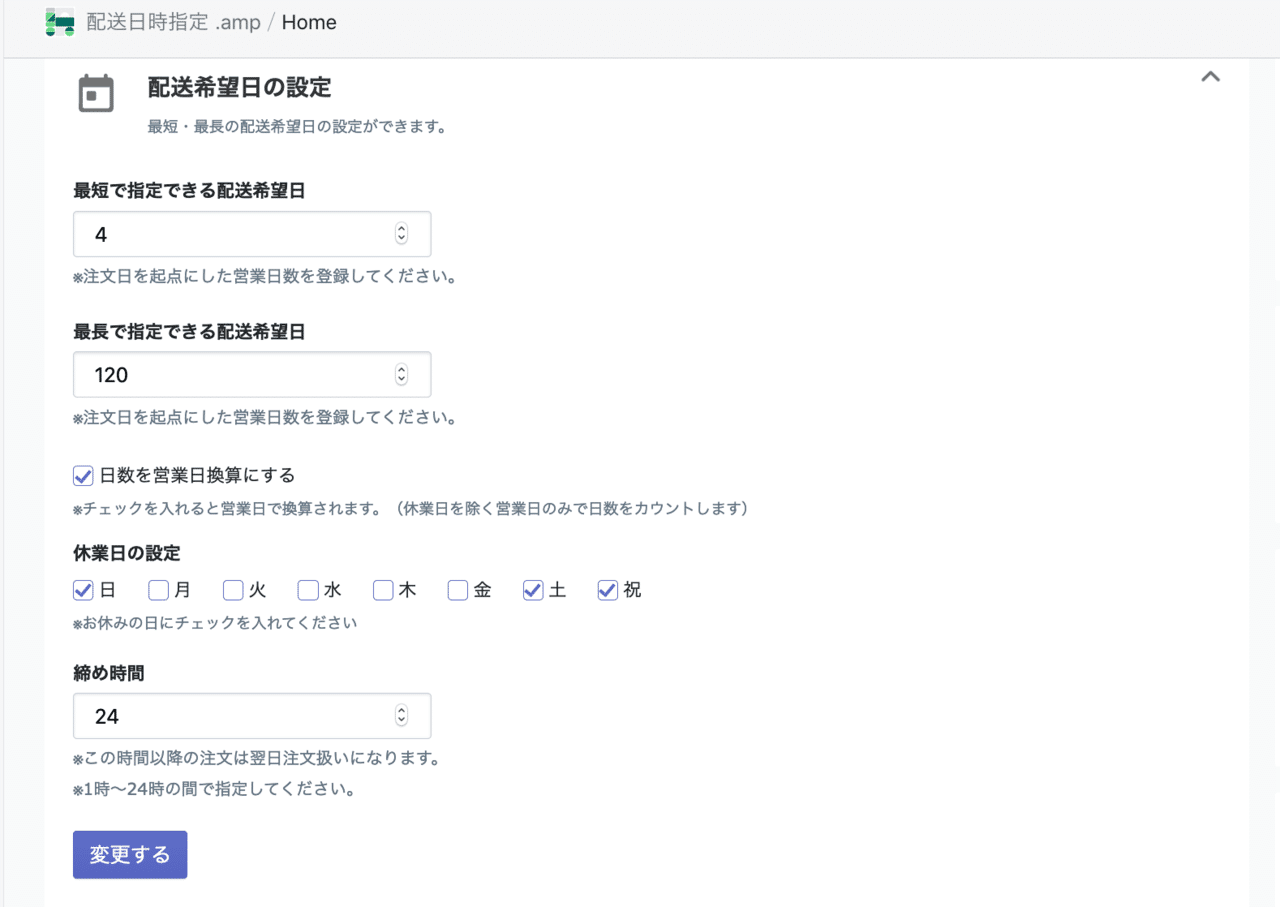
②配送希望日の設定
カスタマーが希望する配送日が選択できるように設定します。
必要であればこちらも追加しましょう。
配送希望日の設定から、
1. 最短で指定できる配送希望日(何日後から指定できるか)
2. 最長で指定できる配送希望日(何日後まで指定できるか)
3. 1,2の計算を営業日ベースにするかどうか
4. 休業日は何曜日か
をそれぞれ設定します。
入力完了したら「変更する」ボタンをクリック。

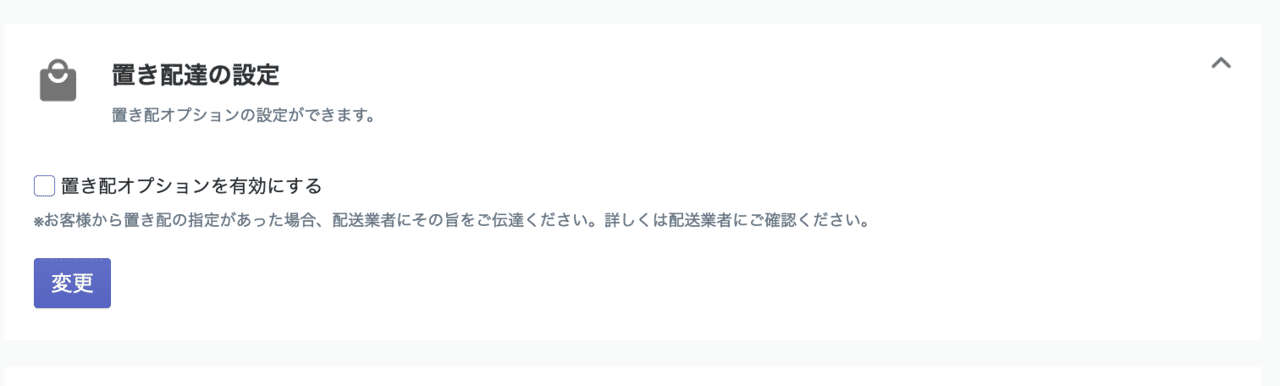
③置き配達の設定
カスタマーが置き配達(不在でもドア前に置いていく)指定するかどうか選択できるように設定できます。
置き配オプションを有効にするにチェックを入れて、変更をクリック。

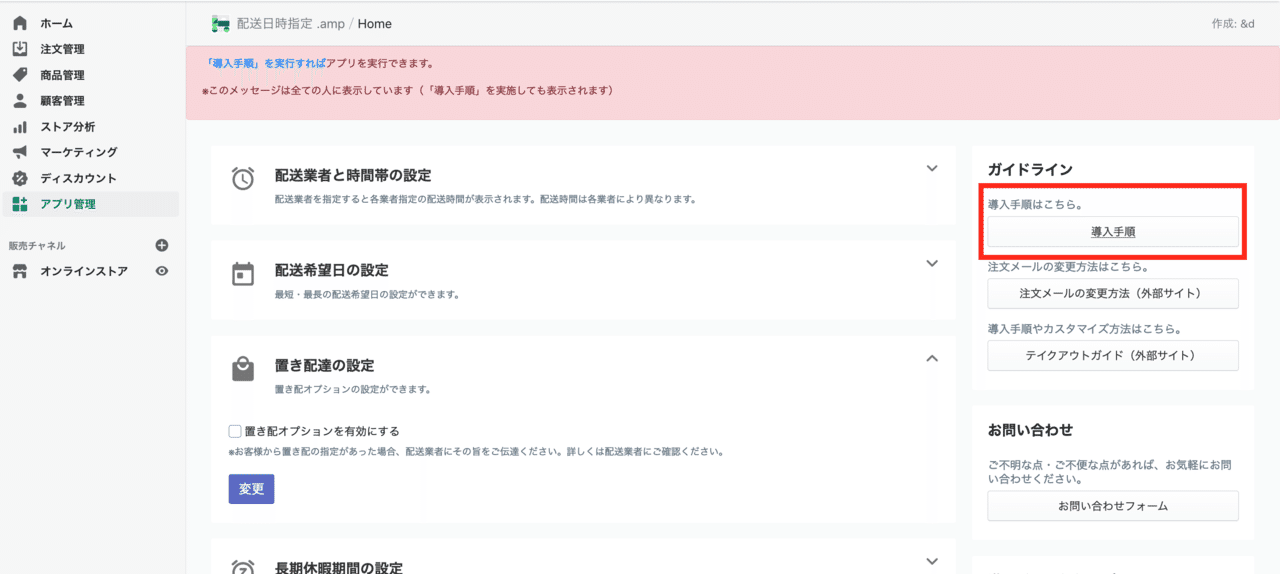
④配送時間アプリを実装する(ポイント!)
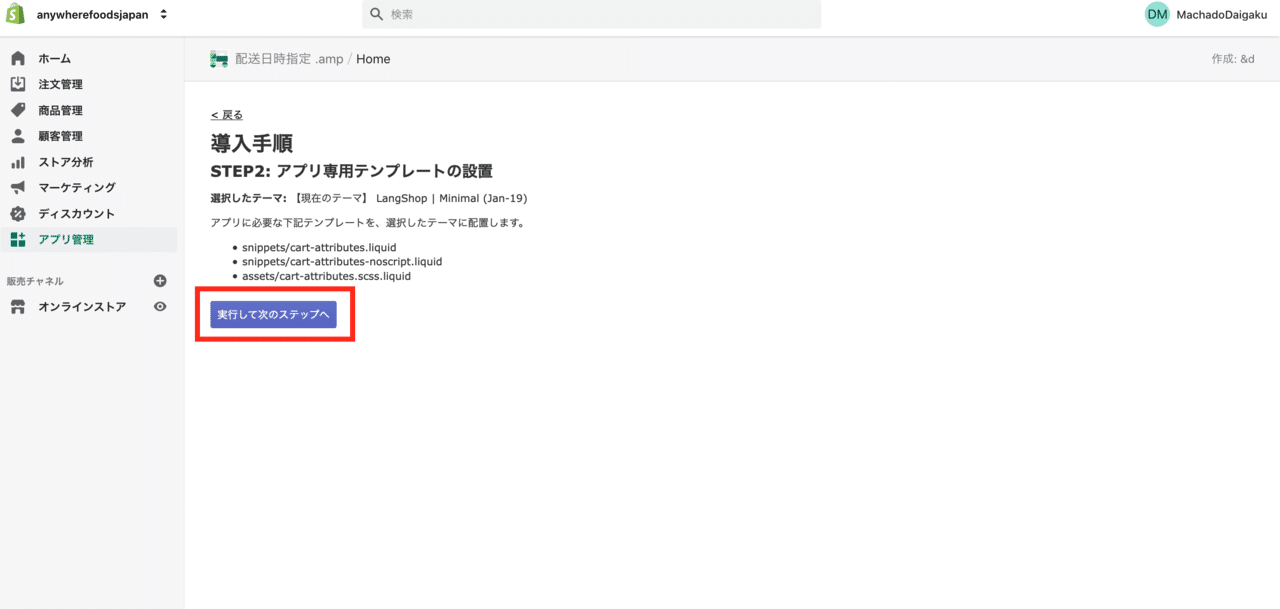
まず、画面右上の「導入手順」をクリックします。

すると、こんな画面が。
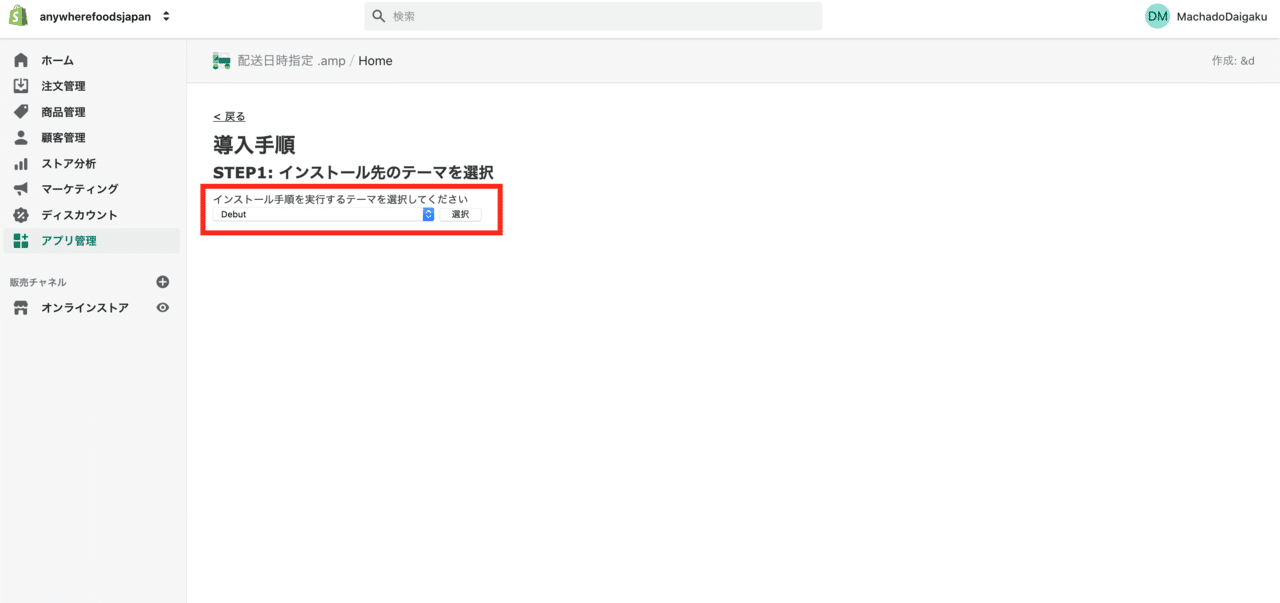
インストール先のテーマを選択します(現在のテーマを選択)

「実行して次のステップへ」を選択。

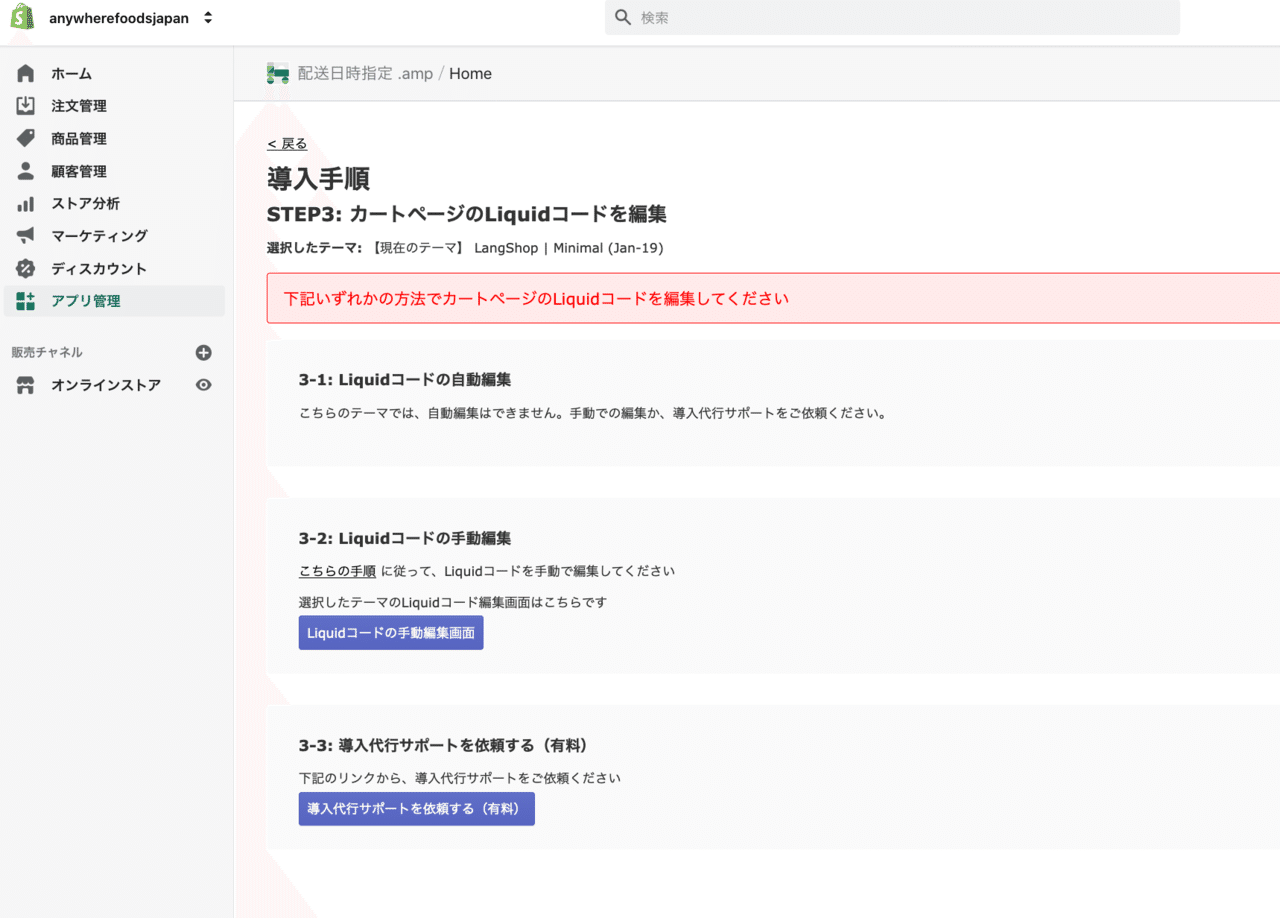
最後に下図のような画面になります。
- 3-1:Liquidコードの自動編集(これが選択できればボタンを押すだけでOK)
- 3-2:Liquidコードを手動で追加します。
テーマのコードを手動編集する必要がありますが、落ち着いてください。
超簡単にできます。

※Liquidコードの手動編集手順
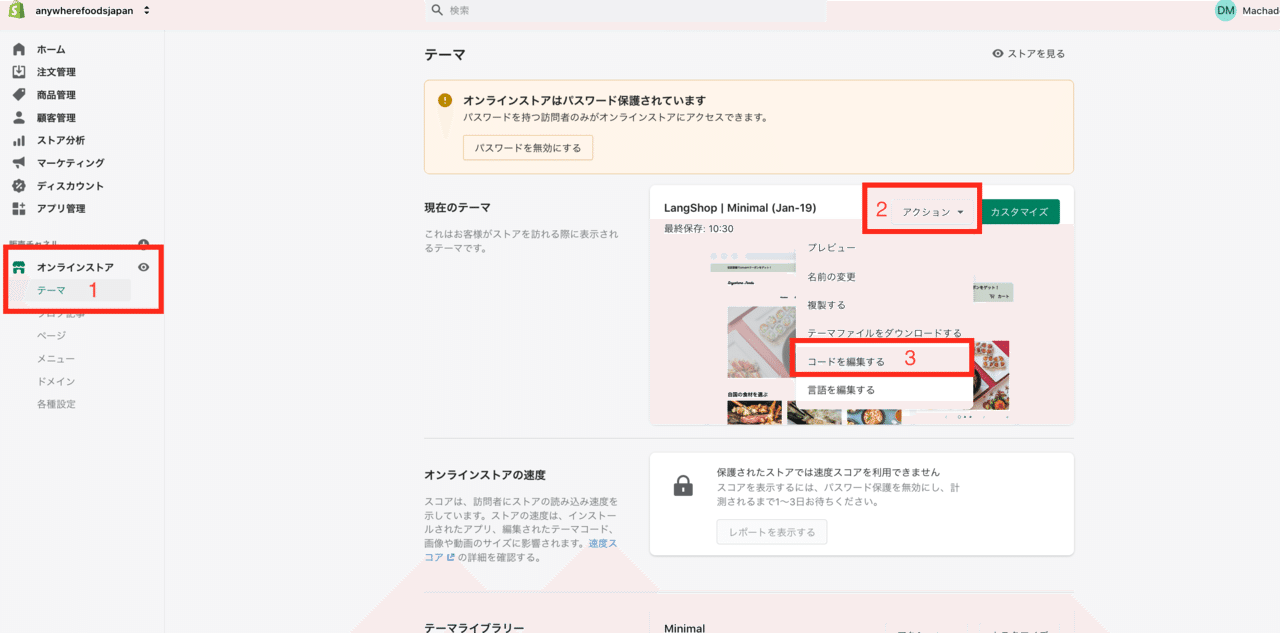
shopify管理画面戻り、
1. オンラインストア >テーマを選択
2. アクションを選択
3. コードを編集するを選択

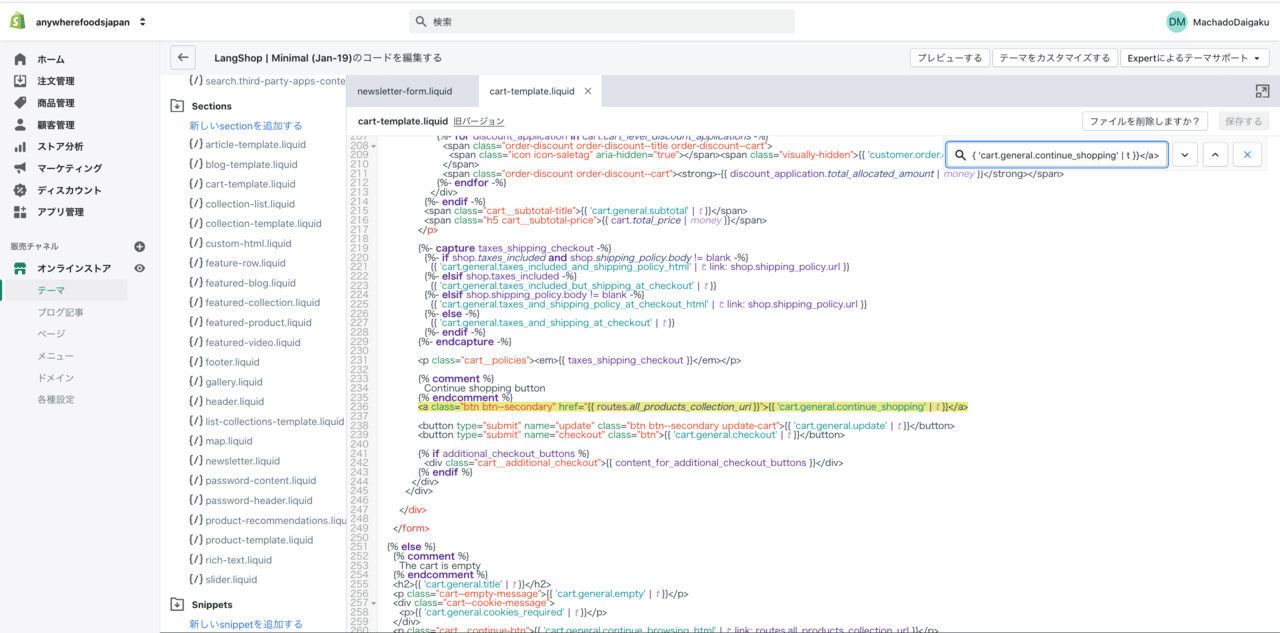
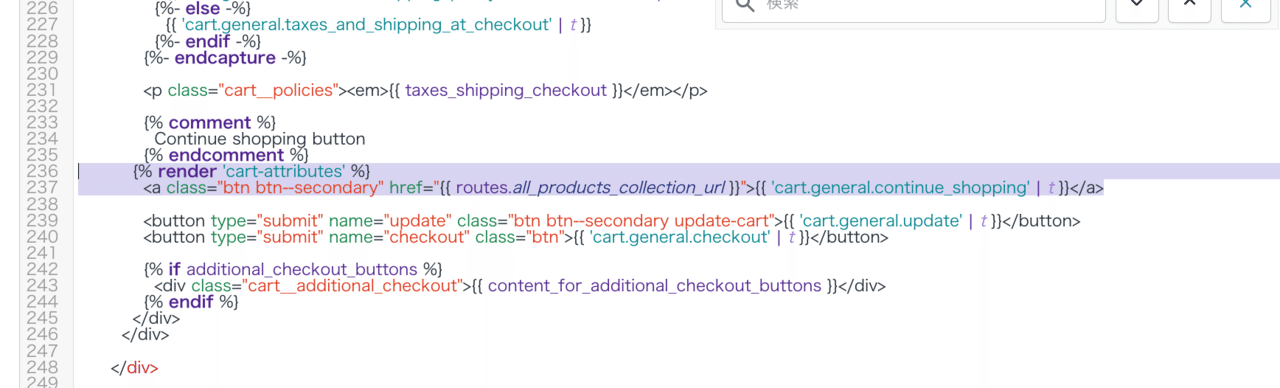
Sections ディレクトリの中から、 cart-template.liquid をクリックします。
Liquidコードの中で form 内の次のコードを探します。
<a class="btn btn--secondary" href="{{ routes.all_products_collection_url }}">{{ 'cart.general.continue_shopping' | t }}</a>検索の仕方は、Control+F または Command+Fを押し、
上のコードを検索バーに入れると、下図のように黄色くハイライトされます。

上記のコードの1つ前の行に、以下のコードを貼り付けてください。
{% render 'cart-attributes' %}こんな感じに1行追加して、上のコードをペーストします↓

最後に「保存する」をクリックします。
※テーマにより、若干手動導入方法が異なるため、事前にこちらの公式サイトをご確認ください
これで設定完了です!
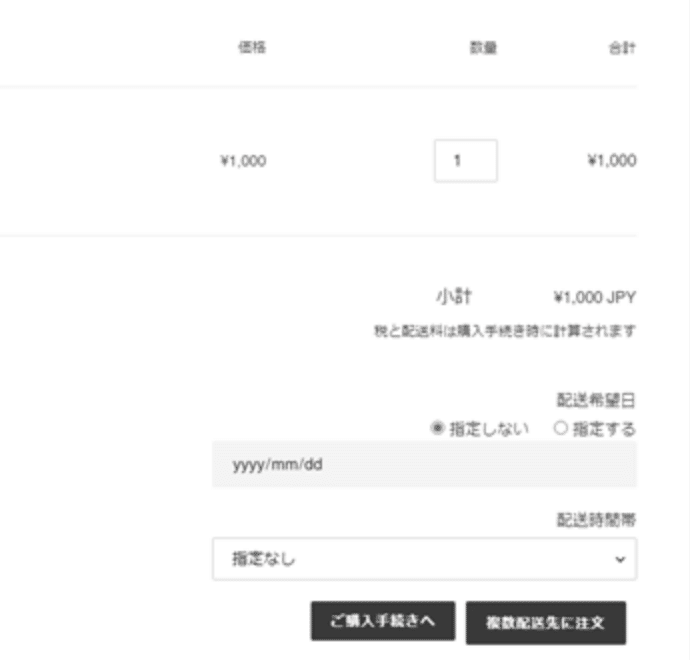
配送日時機能が追加された実際のチェックアウトページはこんな感じ!
配送日時アプリを追加するとこんな感じに表示されます▼

これで送料設定&日時指定機能設定は完了です!おつかれさまでした!
※ ShopifyでECサイト制作外注しようかお悩みですか?
こちらの記事ではShopify制作外注するメリット・デメリット・外注するときのポイントを解説しているので是非チェックしてみてください▼
ShopifyでECサイト制作外注すべき?外注する時のポイント・相場










