この記事では、サイトに訪れたユーザーの不安を取り除くべく、初期で必須な様々な「仕掛け」であるご利用ガイドページを作成する方法を解説していきます。
ECサイトには「ご利用ガイドページ」が必須で存在しています。(→記事内で理由説明しています)
3分で作成方法がわかるのでさくっと読んでみてください!
それではいきましょう。
Shopifyでなぜご利用ガイドページが必要?
まず勘違いせずに知っていただきたいのは、Shopifyであろうがなかろうがすべてのネット通販サイトではご利用ガイドページは必須です。
当たり前にあるものなので作成しましょう!
その理由はずばり「サイトに初めて訪れた人の不安・疑問を解消するため」です。
ご利用ガイドページはどんな内容をいれればいいの?
一番手っ取り早いのは、類似のECサイトの内容を参考にすることです。
一般的にはこんな内容が記載されています。
・注文までの流れ
・配送について
・返品について
Shopifyでご利用ガイドページを作成する方法
では早速解説していきます。
今回は、Shopifyの基本機能でページ作成しました。
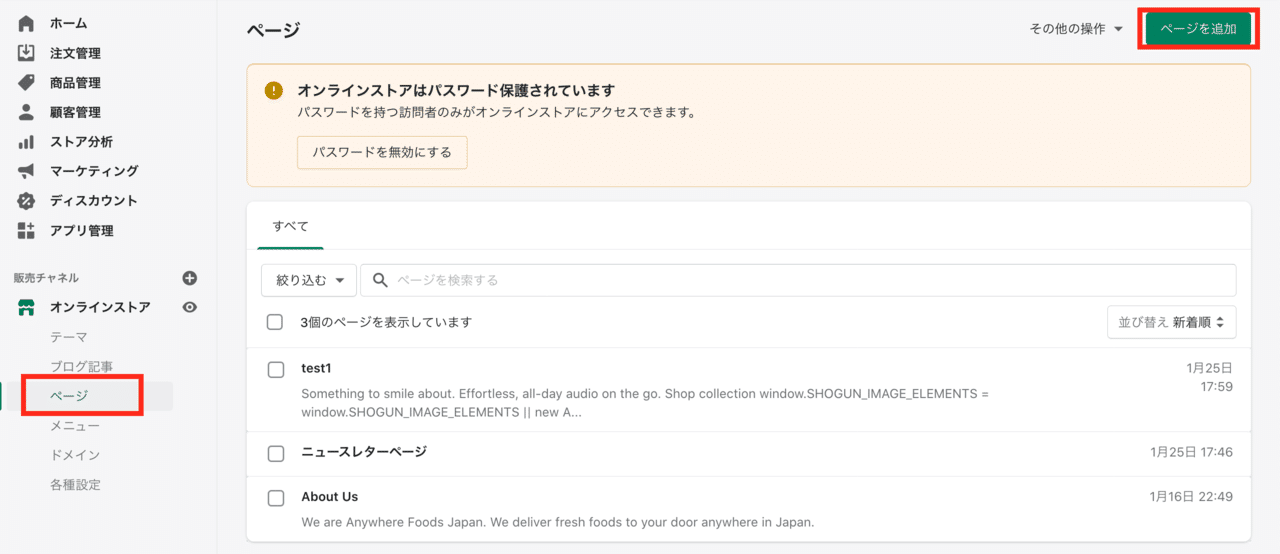
①オンラインストア>ページ から ページ追加をクリック。

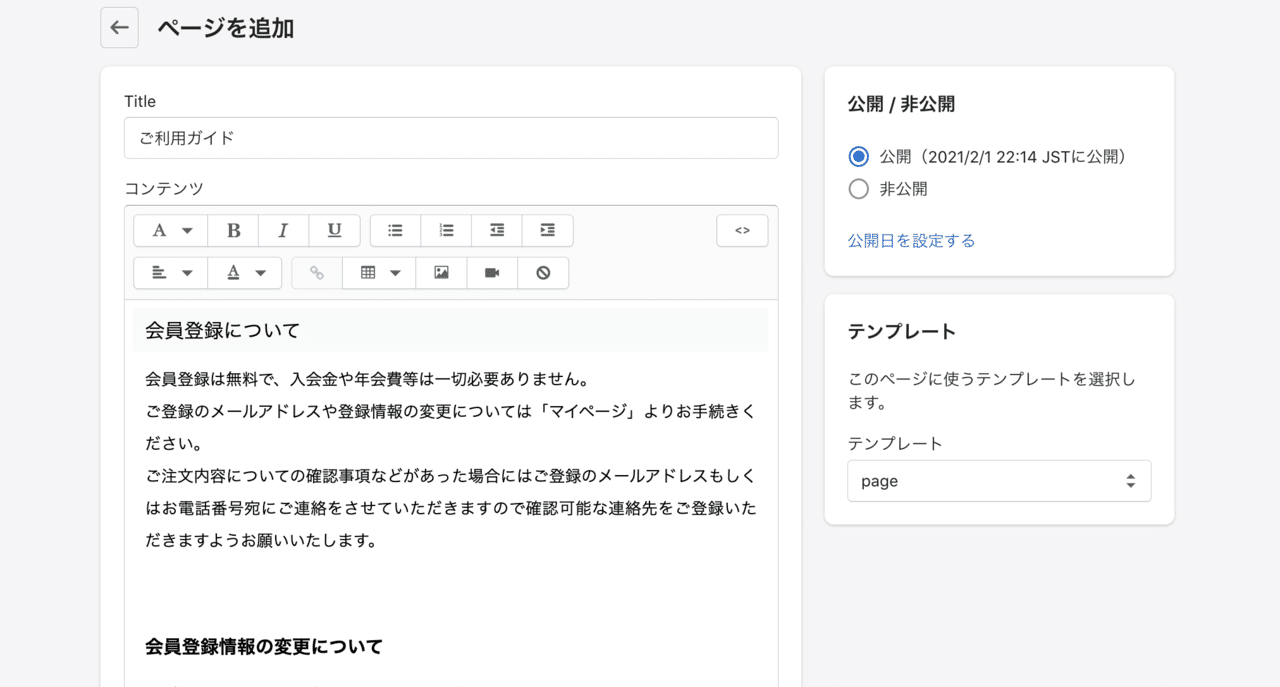
②Titleにページのタイトル、コンテンツに内容を入れていきます。

③ 保存するをクリックしてページ作成完了!
これで作成完了です!ページが作成されました!
作成したご利用ガイドページをフッターに追加する方法
ご利用ガイドはフッターに追加されることが一般的です。
なので、フッターに追加する方法も解説していきます。
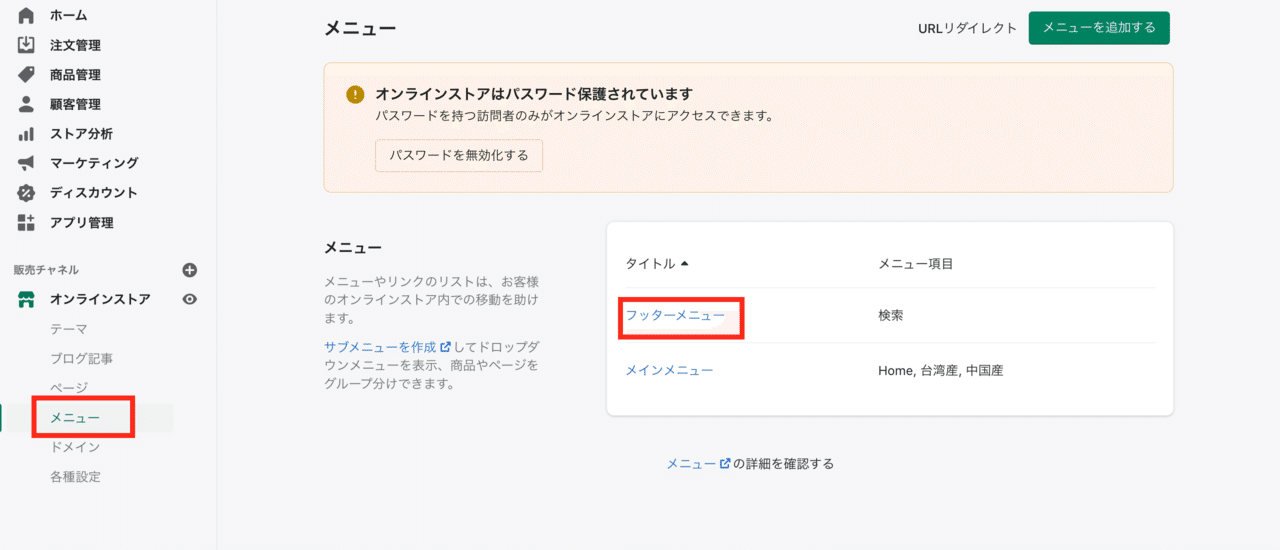
① オンラインストア>メニューからフッターメニューをクリック。

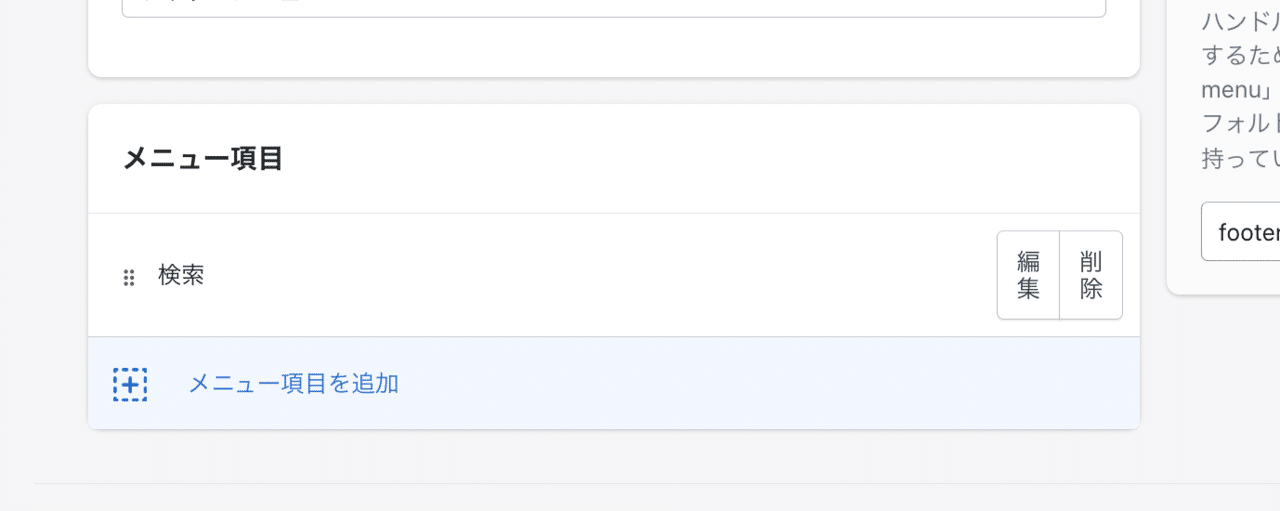
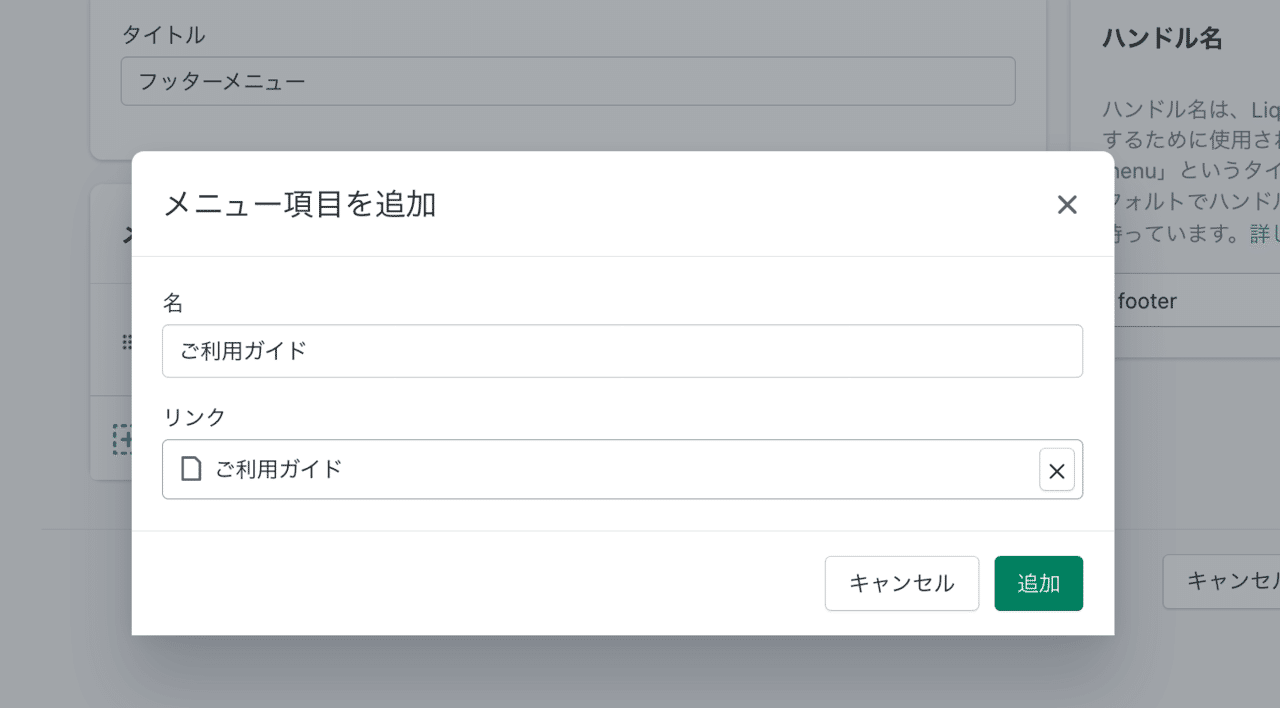
②メニュー項目を追加をクリック。

③先ほど作成したご利用ガイドを選択。

④メニューを保存する をクリックしたらフッターに追加完了!
これでご利用ガイドページ制作は完了です!
同じ方法でプライバシーポリシーと特定商取引法に基づく表記ページも作成する
これと同じ方法で、プライバシーポリシーと特定商取引法に基づく表記ページも作成します。(ネット通販には必要なページ達なので)
これらのページ作成方法に関しても別記事で紹介します!
※ ShopifyでECサイト制作外注しようかお悩みですか?
こちらの記事ではShopify制作外注するメリット・デメリット・外注するときのポイントを解説しているので是非チェックしてみてください▼
ShopifyでECサイト制作外注すべき?外注する時のポイント・相場










